デザインエントロピーの抑制
この記事は、2015年7月に開催した UX戦略フォーラム 2015 Summer における私の同タイトルの講演をもとにしています。またこの内容は ÉKRITS への寄稿記事「エントロピーとデザイン」の続編ともなっています。
デザイン・エントロピー
デザインのプロセスにおいては、よくこんなことが起こります。サービスの企画段階ではとてもよいコンセプトだったのに、設計や製造の工程を経るうちに、技術的制約、コスト的制約、時間的制約、互換性や保守的な要求への対応、その他の様々な要因により、デザインが妥協案や折衷案にまみれていく。サービスの価値を決定づけている根幹がスポイルされて、気がつけば平凡でつまらないものができあがっている…
このように、せっかくのアイデアが次第に骨抜きになってしまうのは、デザイナーにとってとても残念なことですが、これはある意味仕方のないことなのです。なぜなら、このような現象は宇宙の法則によって起こっているからです。エントロピーの法則です。

この宇宙では、エントロピーの法則に従って、秩序あるものは無秩序に、順序あるものはランダムに、構造あるものはばらばらになっていきます。熱湯の入ったコップに氷を入れれば、やがて氷は溶けて全体が均一のぬるま湯になります。しかしコップにぬるま湯を入れておいても、自然に熱湯と氷に分離するということはありません。
デザインも同じで、いろいろな課題をいっぺんに解決するような力強いアイデアも、放っておけばやがては希釈されて魅力を失っていくのです。このような現象を私はデザインエントロピーの増大と呼んでいます。
しかし我々の身の回りをよく見渡すと、逆のことも起こっているのに気づきます。宇宙の法則に反して、無秩序であったところに秩序がもたらされ、無構造であったものが構造を持つようになる。その最たるものが我々自身の存在です。混沌としていた宇宙に星が生まれ、生物が誕生し、やがて人は様々な構造物を創造するようになりました。

このエントロピーに法則に反するような流れは、環境的な変数がある閾値を超える時に起こるそうです。例えば地球に生物が現れたのは、恒星から近すぎず遠すぎず、適度な量のエネルギーがあり、適度に多様な化学反応があり、適度な水があるなど、複雑な条件を絶妙に満たしていたからなのです。長い年月をかけてそのような閾値超えを繰り返し、人は自らの手で計画的に人工物(アーティファクト)を生み出せるまでになりました。
つまり我々は、エントロピーの増大をうまく抑制して、新しい秩序や構造を生み出すこともできるのです。
The Art of Software Design
デザインには様々な分野がありますが、その中でソフトウェアデザインというのは近年現れた新しいジャンルです。コンピュータの性質を端的に言えば、0と1という論理値で情報を流通させることです。これは世の中の問題を扱うには少し乱暴なアイデアでしたが、技術が進歩するにつれて、我々はそこから形成される事物に現実の世界に匹敵するリアリティを感じるようになったのです。

例えば現在多くの人が、スマートフォンを肌身離さず持ち歩いており、生活に必要な情報の取得や人とのコミュニケーションの多くをそこに委ねています。スマートフォンを家に忘れると、自分と世界の接点を失ったような不安を覚える人もいるでしょう。また社会やビジネスにおいても、その基盤として膨大なコンピュータシステムが動いており、ソフトウェアのプログラムによって管理運用されています。
ソフトウェアデザインという分野は、デザインの中でも特に高次なものと位置づけることができると思います。ソフトウェアのデザインにおいては、すべてが論理でできており、アイデアを保持するための物理的な制約がありません。ソフトウェアはどんなものでも作れるのです。そこにある唯一の制約は、我々の限られた認知能力だけなのです。
ファジーなコンピュータ
コンピュータではあらゆる事物を0と1という極端に単純化した信号で扱うので、曖昧なところがありません。プログラムは、同じ入力をすればいつも同じ結果を出力します。しかし現在のコンピュータシステムはどれも、複数のプログラムが組み合わさっていてとても複雑なので、人間から見ると意外とファジーに見えるのです。

例えばスマホのスイッチを入れていつもと同じ操作をしていても、動きが早かったり遅かったりします。どこかの設定がいつの間にか変わってしまっていたり、アプリが自動アップデートされて機能が増えていたりもします。ウェブサイトの内容やチャットの会話が知らないうちにアップデートされているのも当たり前のことですし、やり方を知っているつもりでもなぜか今日はうまく操作できないということもあります。
システムの状態を左右する変数は無数にあるため、同じ使い方をしているつもりでも、メモリー内に展開されている情報やネットワークの調子は刻一刻と変化するので、いつも結果が同じになるとは限らないのです。ユーザーにしてみれば、昔ブラウン管テレビの調子が悪くなった時に、斜め45度の角度で叩くとなぜか直ったというのと同じように、コンピュータはファジーな存在に感じているでしょう。
一方、人の側も、その行動や思考は当然ファジーなものです。同じ操作を正しく繰り返したり、長い手順を覚えるのは苦手です。同じ情報を見ても理解の仕方はその時々で変化するでしょう。ひとりのユーザーでもその振る舞いは曖昧ですから、大勢のユーザーがいれば、システムとの接し方を一意に特定することなど到底できません。そのことを、デザイナーは前提にしておく必要があります。
このように、ソフトウェアデザインとは、コンピュータの厳密さと、人の曖昧さの、橋渡しをする活動であると言えます。
パラダイムシフト
コンピュータで扱う情報を、現実世界で人が物に対して働きかけるのと同じような感覚で扱えるように、GUI(グラフィカルユーザーインターフェース)と OOP(オブジェクト指向プログラミング)が発明されました。これは、それまで手続き的な処理を決まった順序や条件分岐で行うだけだった通時的なソフトウェアの世界に、操作の順序が決まっておらず、処理の対象物が自律的に存在しているという共時性をもたらすパラダイムシフトでした。このパラダイムシフトによって、コンピュータという道具には現実味のある表現や振る舞いが与えられ、私たちはそれらをより活発に扱えるようになりました。これも道具の歴史におけるひとつの閾値超えでしょう。

オブジェクト指向のコンセプトでは、観念的な仕事空間の中にまずいくつかの物を作リます。物たちにはあらかじめそれぞれの役割に応じた性質が与えられています。その物たちに外から刺激を与えると、物たちはそれぞれに反応します。その反応を利用して仕事をするというものです。これは例えば、石を削ってその鋭利を利用して材料を切るとか、火をおこしてその熱を利用し材料を焼くといった行為と似ています。オブジェクト指向の GUI が親しみやすいのはそのためです。

オブジェクト指向でデザインされたツールは、現実世界で私たちの身の回りにある物と同じように、モードレスです。現実世界の物にはモードがありません。例えば柱は、屋根を支えるという特定のモードのために作られるかもしれませんが、実際の柱は、人が寄りかかったり、背丈を記録したりするのにも使われるかもしれません。また時間が経てば風化して、役に立たなくなるかもしれません。このように、制作者の要求がいくら目的に対して厳密であったとしても、柱自体はそのことに無頓着であり、むしろその柱の性質がそれに対する人の行動を決定するのです。屋根を支えるというのは、柱の材質に対する応用のひとつにすぎないのです。その意味で、モードレスなツールは、常に利用コンテクストをユーザーに解放しているのです。
よくデザインされたツールとは、必ずしも使途に厳密に適合しているものを指すのではないでしょう。よいツールとは、ユーザーが自分なりの使い方を工夫でき、それによって仕事や生活に新しい視点や価値観を持つことができるようなものなのです。そのようなツールは、エントロピーを抑制し、ユーザーにさらなる創造性をもたらすのです。
デザインプロジェクトにおけるエントロピーの増大

前述のとおり、デザインプロジェクトにおいては頻繁にエントロピーの増大が起こります。つまり、プロジェクトが進むにつれて、当初のアイデアがだんだんとだめになっていくのです。はじめは洗練されてるように思われた原案が、要件定義や詳細設計といったフェーズで厳密さと制約事項への対処を強いられると、妥協と折衷にまみれて、何か全く別のものに変化してしまうのです。

プロセスが複雑化し長期化すると、その分、デザインの魅力が低下し、製品を市場に出す意義が失われていきます。この問題に対処する方法は、単純に考えて、「初期デザインコンセプトをより強力なものにする」か「プロセスをより単純にする」かしかありません。デザインエントロピーの増大を抑制して、製品の意義がまだスポイルされていないうちに完成させるのです。

そのために必要な取り組み方や考え方を、いくつかあげてみます。
最初のバージョンにエクスパートを参加させる
システムの改修案件において、基本的なアプリケーション構造などについてリデザインを提案すると、多くの場合、そのデザイン案自体は高く評価されるものの、実現はできないと判断されてしまいます。つまり、もうできがって動いてしまっているものは、根本的には変えられないのです。時間と予算が潤沢であればできるかもしれませんが、実際には様々な制約があるうえに、そこまで大きな変更をしたときの周辺コストやリスクが見積もれないのです。

そのため、最初のバージョンでどれだけ基本的なデザインを洗練させることができるかが重要になってきます。最初のバージョンを開発する時は、システムのスコープ、概念モデル、実装技術などの基礎的なアーキテクチャについて無限の可能性があります。優秀なチームがそれを担当していれば、高いインテグリティ(完全性、まとまり)と将来への拡張性を担保したデザインができ、そのアーキテクチャに従った蓋然性により、その後のバージョンも一定以上の品質になるでしょう。逆に、最初のバージョンのデザインが悪ければ、もうその製品を根本的に改善するチャンスはやってこないでしょう。
UIがシステムモデルを決める
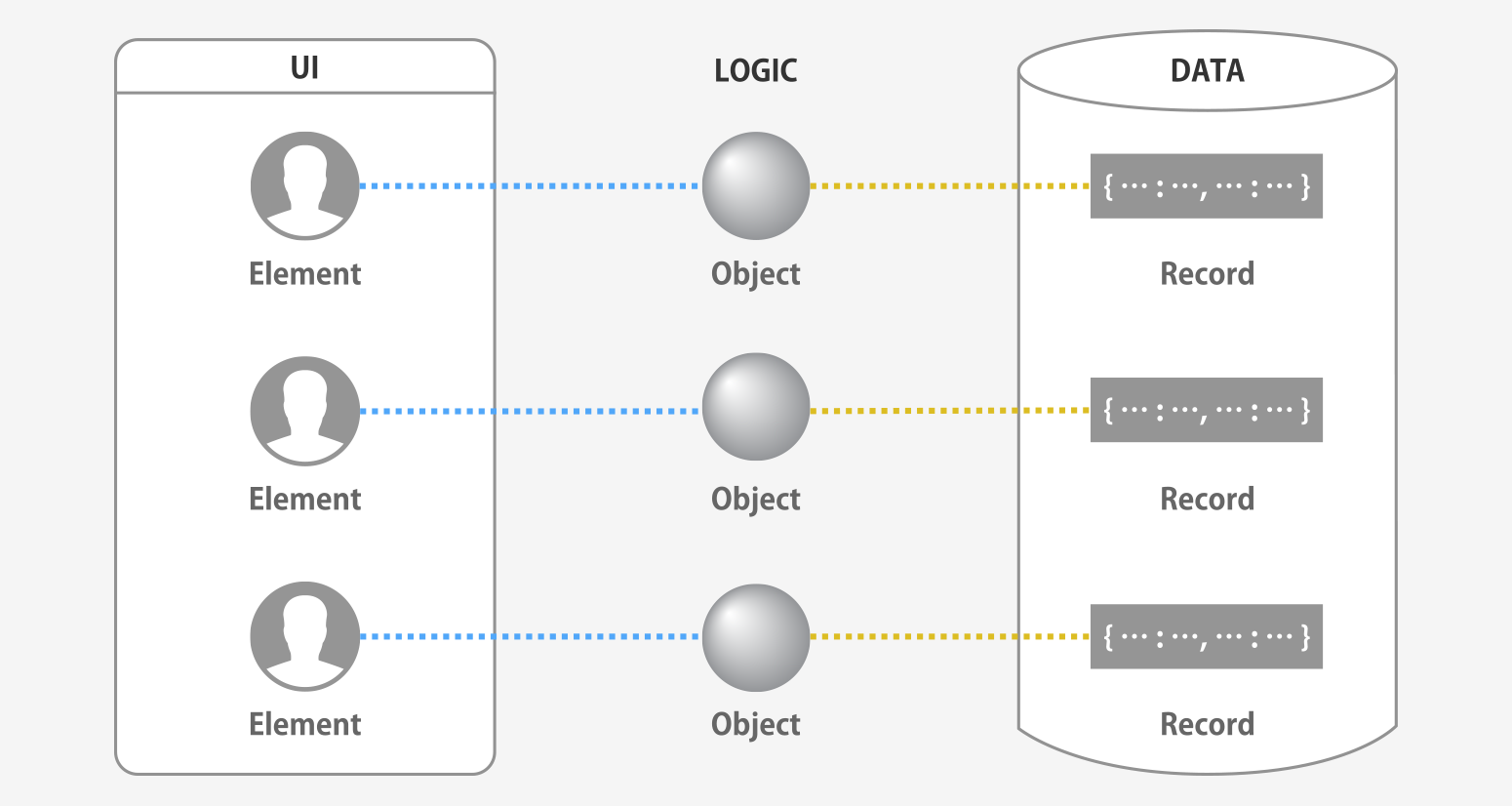
UIを担当するデザイナーがシステムのモデル層を理解していない場合、あるいはモデル層を担当するプログラマーがUIのデザインパターンを理解していない場合、ユーザーが目にする表現とバックエンドの仕組みが全く違う世界観に基づくものになって、システム全体が複雑化します。UI要素として表現されるオブジェクトと、データとして扱われるオブジェクトが、互いに全く異なる視点で構成されていたり、ユーザーが目にする画面変化と、内部的なデータ変更が、互いに全く異なるタイミングで処理されていたりすると、その間の橋渡しが無駄に肥大化して、バグが増えたり、将来のデザイン変更が困難になります。

ソフトウェアデザインという観点で、UI、ビジネスロジック、API、データモデル、サービスモデル、などはひとつの世界観の一環として構築されるべきです。そのためには、デザイナーとプログラマーは同じ言葉を話す必要がありますし、UIとデータができるだけ素直に対応したシンプルな構成をとることが望まれます。
Nice to Have は排除する
「あるとよい機能はない方がよい」に書いたように、Nice to Have(あれば尚よし)な機能は、できるだけ盛り込まないように努力すべきです。Nice to Have な機能を追加しはじめると、システムが複雑化すると同時に、製品を特徴づけるフィーチャーが埋もれて、コンセプトが曖昧になってしまいます。
小さなチームとデザインスーパーバイザー
デザインに関する意思決定を迅速かつ正当に行うには、デザインチームを小さく保つことと、デザインの最終決定に責任を持つひとりのスーパーバイザーを置くことが有効です。デザイン問題の七割ほどは論理的に意思決定できるものの、残りの三割は、それなりに妥当性のある仕様案が複数あって、判断に迷うものです。そのような時に、多数決や上長の好みで決定していたのでは、全体のインテグリティが低下してしまいます。判断に困った時にはひとりのデザイン責任者が常に決定を下すようにしておけば、細部のトーンや振る舞いについて統一感が生まれ、コンセプトが強化されます。

例えばこの図は、スケジューラーにおいて日付と時刻を入力する画面です。ユーザーがある予定を設定する際、開始時刻よりも過去の時刻を終了時刻として入力したとします。この時システムが取るべき振る舞いは、いくつか考えられます。
- 「終了時刻が不適切です」といったアラートを表示する。
- アラートを表示すると同時に、有効な入力値を示して、OKかどうかユーザーにたずねる。
- サイレントに、有効な値に変更する。
これらの仕様案には、いずれもメリットデメリットがあり、一概にどれがベストとは言えません。システム内の他の箇所との関係や、ユーザーのリテラシー、テスティングの結果など、ある程度は論理的に検討できるかもしれませんが、それでも判断に迷うことがあります。そのような時には、システム全体を通じてのトーン、実装コスト、デザインコンセプトなどのバランスを把握している、デザインスーパーバイザーが意思決定するとよいでしょう。
しかし多くの組織では、複数のデザイン仕様案に関してそれぞれメリットとデメリットがある場合、メリットの大きさよりも、デメリットの小ささで意思決定されます。これはよりクレームがつきにくそうな案を採用するという消極的な姿勢です。しかしこのような姿勢が当たり前になってしまうと、提案型の新しいユーザー体験を製品に込めることが難しくなります。

この図は、iPhone のテキスト入力欄において、スペルの自動補正が働いている様子です。iPhone のこのスペル補正機能を見たとき、私はとても驚きました。普通、システムが入力補助の候補を出す場合は、ユーザーが能動的にそれを選ぶことで採用が確定します。なぜなら、その候補がユーザーが望むものでなかった場合のリスクが大きいからです。しかし iPhone のスペル補正機能では、修正候補が現れた際、ユーザーが選択操作をせずにそのままタイプすることで、修正が適用されるのです。逆に、その候補を無視したい時に、候補表示部分をタップします。
この仕様については賛否両論あるようですが、ガッツのあるデザイン判断として私は高く評価しています。そもそもスマートフォンの小さなスクリーンキーボードでは、スペルを間違わずに速くタイプすることはとても困難です。ですから iPhone では、ユーザーが正しくタイプできることよりも、間違っても自動的に修正されるというインタラクションを追求しているのです。その結果、(日本語ではそうでもないですが)一般的な単語で英文をタイプしている時には、あまり打ち間違いを気にせずにタイプしても、自動的にスペルが修正されていくので、かなり速く文章を打つことができます。
このような、ある種の割り切りを含んだデザイン判断を実現して、デザインに対するこだわりや独自の価値観を製品に反映させていくには、大きなチームでの合議ではなく、小さなチームと、権限を持ったデザインスーパーバイザーによる意思決定が必要になります。
Get Things Done
デザイン仕様に対する保守的な姿勢は、一定の利用品質を担保するためには必要ですが、プロセスが冗長化されすぎたり、コンセプトの特徴や独自のトーンを失う原因でもあります。デザインエントロピーを抑制して製品の魅力を強化するには、トレードオフにおける思い切った割り切りと同時に、それまでの慣習的なデザインパターンを見直すことも重要です。

こちらも iPhone の画面ですが、iPhone で頻繁に用いられるようになったデザインパターンのひとつに、「Done(完了)」ボタンがあります。これは主に、一覧編集画面や入力フォーム画面などに配置され、これを押すと前の画面に戻るというもので、通常のモーダルダイアログにある「OK」や「保存」といったサブミットボタンと似ています。違いは「キャンセル」ボタンがないことです。
キャンセルボタンがないということは、ユーザーは変更をキャンセルできないということです。別の言い方をすれば、(これは実装にもよりますが)Done ボタンの役割は変更を確定することではなく、単に現在の画面を閉じることです。多くの場合、変更内容はユーザーが変更操作をしたそばから確定しており、モードレスになっています。
iPhone のような小さなスクリーンではマルチウィンドウを扱えないので、画面はスクリーン全体を使っていてモーダルです。そのため、変更がモードレスに即時反映されていても、その画面を閉じるためのボタンが必要になります。それが Done ボタンというわけです。また、単にモーダルなビューを閉じるためのボタンとしても用いられますし、編集モードから抜けるためのボタンとしても現れます。このように Done ボタンは、デスクトップアプリケーションのイディオムにおける「保存」ボタンと「閉じる」ボタンを合わせた存在であり、小さなスクリーンを前提としたUIフレームワークにおいて「今見ているものを閉じて前の画面に戻る」という動きを統一的な表現で示す新しい工夫なのです。
(iPhone の中でも、比較的複雑な入力を行う画面では、従来通りの「保存/キャンセル」ボタンが用いられています。また 、Done ボタンにはキャンセルボタンが付属しないというルールは、最近くずれてきているようです…)
このように、処理の内容としては厳密には異なる要素であっても、ユーザーにとっては同じものとして単純化して表現してしまうというのも、デザインエントロピーを抑制する方法です。UIを論理的に考えすぎて、アイコンの図柄やコントロールの種類を無駄に増やしていないか、注意する必要があります。
ファジーなルール
UIにおける論理性は、ユーザーの学習可能性を高めるために非常に重要です。UIに論理性があれば、ユーザーはそれを読み解いて、見たことのない画面で使い方を予測したり、自分なりの使い方を工夫したりできるようになります。しかし論理性にこだわリ過ぎると、必要以上に実装モデルを反映しすぎてUIを複雑にしてしまいます。

Apple はデザインガイドラインでUIについて様々なルールを規定し、またそれを実装フレームワークに反映していることで知られていますが、iPhone では、Mac に比べてルールがゆるい部分があります。例えば「Done(完了)」や「Edit(編集)」といったボタンはフレームワーク上でも用意されている汎用部品ですが、それを画面のどこに配置するかは、おおよそのパターン(四隅のどこか)があるだけで、厳密には決められていません。これは、ダイアログ上でボタンの並び順を厳密に規定している Mac のUIを見慣れているユーザーには不思議に映るでしょう。
Apple ではおそらく、配置場所や並び順を厳格にするよりも、小さなスクリーンを有効に使うことを優先したのでしょう。iPhone の小さなスクリーンでは、要素の種類と配置場所を固定的に決めてしまうと、要素同士が場所の取り合いになって、必要なコントロールが置ききれなくなります。ですから、重要なボタンは四隅のどこかにあるという程度のパターンにとどめたのだと思われます。

同じようなことが Apple Watch にも起こっていて、ウォッチはさらにスクリーンが小さいですから、ルールはもっとゆるくなっており、UIの論理性よりもスクリーンの有効活用が優先されています。
例えば上の図は Apple Watch のカレンダーアプリですが、Apple Watch では、基本レイアウトとして画面のタイトルが左上に表示されます。一方、ナビゲーションをドリルダウンした時に、スクリーン左上のラベルが前の画面に戻るためのボタンになっているという表現を iPhone から踏襲しています。その結果、現在の画面タイトルを押すと前の画面に戻るという、論理的にはおかしいUIになっています。
iPhone の基本レイアウトでは、現在の画面タイトルを上部中央に、左上には戻り先の画面タイトルが表示されますが、ウォッチにおいてはそれだけの面積がありませんから、そこは割り切って、論理性よりも、表示要素を最低限にすることと、左上を押せば戻るという操作の一貫性を優先したのでしょう。
我々のようなUIの専門家ではない一般のユーザーは、おそらく論理性の問題には気づかないでしょう。しかし画面がごちゃごちゃしていたり、一度覚えた操作パターンが使えなければ、それは見にくさや不自然さとしてユーザーに意識されます。ユーザーにとってより自然で無理がないものにするために、あえてルールの厳密さを下げて、シンプルな世界観を作り上げることも重要です。
ゼロ・ワン・インフィニティ
ソフトウェアデザインの世界には「Zero One Infinity」という言葉があります。あるエンティティのインスタンスが存在しうる数は 0 か 1 か無限であるべきだという意味で、ソフトウェアを設計する際の基本的なルールであり、美学となっています。プログラムの関数内に数値をハードコーディングしてよいのも 0 か 1 に限られます。
例えばファイルディレクトリーを設計する場合、ルートディレクトリーは0個の親ディレクトリーを持つ。各サブディレクトリーは必ず1つの親ディレクトリーを持つ。そして各ディレクトリーは無限個の子ディレクトリーを持てる。といった仕様でプログラムしていくのです。

Zero One Infinity のルールは、ソフトウェアに、拡張性、変更可能性、可搬性などを与え、またリファクタリング性を高めます。つまり、より少ないコードでより多くの動きを実現することが自然に促されるのです。シンプルな原理で世界全体を現せるということは、それだけ高いインテグリティを得ることができるはずです。
しかしそこで問題になってくるのは、UIのデザインです。GUI はソフトウェアデザインの一環ですが、スクリーンという有限な二次元空間を前提にしなければなりません。UIデザインを、プログラミング経験のない者が行うと、「Zero One Infinity」の感覚がないために、ソフトウェアとして成立させるのが難しいものが出てきます。無理にそれを実装すると、ソフトウェアとしての品質が下がってしまいます。
例えば何かのリスト表示なのだけど各行が異なるレイアウトになっていたり。画面によって同じボタンの振る舞いが少しずつ違ったり、要素同士の組み合わせがひとつの固定的な状態でしか意味をなさない視覚表現であったりなどです。
もちろんそれぞれの複雑さに意味があって、ロジックを定義できるのであれば、プログラムとしてそれを実現する価値があるでしょう。けれどロジックにならない、静的な見栄えとしてだけで感覚的に作られたものは、ソフトウェアとしては害になります。紙のデザインや、静的な単独表現としてのウェブページデザイン、固定的なフローのウィザード画面ならそれでもよいですが、ユーザーになんらかの操作空間を提供するアプリケーションでは、デザイナーも「Zero One Infinity」を意識しなければなりません。
例えばメニューをデザインする時、スクリーンの大きさは有限なので、「メニューの項目は8個まで」といった恣意的な制限を軽く決めてしまいがちですが、各項目の表示面積は固定なのか可変なのか、固定の場合にラベルは何文字までとするのか、ラベルは改行するのか、文字数を限定した場合それはプログラムで制御する必要があるのかなど、ソフトウェアとして実現するには多くの仕様定義が必要になります。
恣意的な制約は次の恣意的な制約を呼びます。無駄な処理が増え、保守性は低下し、そしてそういった有限性によって最後にはデザインが破綻します。
例えば iPhone の標準レイアウトにおいては、次のように Zero One Infinity が用いられています。

- スクリーン上部には、バーを0か1つ置ける。
- スクリーン下部には、バーを0か1つ置ける。
- トップバーの左端にボタンを0か1つ置ける。
- トップバーの中央にタイトルを0か1つ置ける。
- トップバーの右端にボタンを0か1つ置ける。
- スクロールビューは、項目を無限に並べられる。
この例では、ボトムバーに置くボタンの数だけが有限で、デザイナーが適当な数を決定することになります。0〜10個ぐらい置けますが、操作性を考えると、5個ぐらいが限度でしょう。ツールバーの用途として、ボタンがひとつでは少なすぎ、無限個は当然置けないので、Zero One Infinity は適用できません。その分、ユーザーの要求を満たしつつデザインをシンプルに保つ最小限のボタン数がいくつになるのか、デザイナーの力量が問われるところと言えます。
この図で示すような標準的なレイアウトは、iOS の SDK を使えば簡単に作ることができます(逆にこれを逸脱して、例えばトップバーにボタンを4つ置こうとすると、面倒な作りになります)。UIのフレームワークが Zero One Infinity を意識して作られているので、ユーザーにとっての一貫性と、開発者にとっての制作効率の、両方が高められているのです。
デザイン問題は分解するよりも、大きな視点から捉える
システムはできるだけモジュール式の構造になっているのが理想ですが、グラフィックやインタラクションのデザインは多分にゲシュタルトな性質を持つので、プログラムモジュールのように、構成要素同士を疎結合に保つことは難しいでしょう。そのため、あるデザイン問題について、局所的な対処をすると、システム全体から見た時に問題解決になっていないばかりか、むしろインテグリティを低下させてしまうのです。
よくあるケースを概念図にしてみます。以下の図では、形の対称性によってデザインのインテグリティを表しています。

デザインは、いくつかの互いに依存した要素の集まりで構成されています。そこに、ひとつのデザイン問題(小さな穴)が発見されました。

理想の解決方法は、中央の要素を取り外して、かわりにそこにぴったりとはまる別な要素をはめ込むことです。

しかし現実には、そこまで都合のよいソリューションはありません。デザイン活動のリソースは限られているので、様々な制約の中で、今とることができる方法を探ることになります。

そこで、発見した小さな穴を塞ぐための対症療法をとると、このようになります。見てわかるとおり、開いていた穴は塞がりましたが、そのかわりに、別の穴が生まれてしまいました。しかも、穴はふたつに増えてしまいました。

さらにこれらの穴を塞ごうと、手持ちのリソースを投入していくつかの要素を取り替えます。しかし、また別の穴が生まれたり、全体の形がいびつになったりしていきます。

リソースを使い尽くして出来上がった最終形態がこれです。

これを、最初のデザインと比べてみましょう。確かに穴は塞がったかもしれませんが、全体としてのバランスが失われ、まとまりがなく、複雑になってしまいました。これであれば、もしかすると、最初の状態の方がデザインの完成度は高かったかもしれません。
問題を完全に解決するリソースやアイデアというものは、普通はありません。その時に、発見された問題を近視眼的に捉えて、短絡的な対処をしてしまうと、デザインは崩れていきます。そのような場合には、そもそもなぜそれが問題なのか、それがシステム全体にどのようなインパクトを持っているのか、その問題が問題ではなくなるような状況は作れないのか、といった視点でソリューションを考えなければいけません。

例えばこの別なソリューション例では、もとのデザインから中央の要素を取り除き、下の要素を別のリソースに置き換えています。すると、全体の対称性が完全になりました。はじめ問題に見えていた穴について、それを塞ぐのではなく逆に広げることによって、全体に対して別な意味をもたせたのです。
このように、細かな要求事項に個別に対処するのでなく、システム全体のインテグリティを重視した観点で、場合によっては要件自体を違う視点で解釈しなおすことで理想形を獲得できるかもしれないのです。
問題を解決する施策が逆に問題を増やしてしまうという現象は、ユーザビリティテストで特定のタスクについて評価する際によく起こります。例えばあるタスクをテストした結果、ユーザーがひとつの重要なボタンに気づかないという問題が発見されたとします。これを解決するために、多くの人は、ボタンに気づかなかった原因をボタン自体の構成要素から導こうとします。ボタンが小さすぎた、ボタンの色が薄すぎた、ボタンのラベルがわかりにくかった、などです。そして改善策として、ボタンを大きくしたり、色を濃くしたり、ラベルを変更したりします。
確かにこれによって、ユーザーはボタンに気づくようになるかもしれません。そしてタスクをうまくこなせるようになるかもしれません。ところがそれと同時に、システム内で別の問題が発生しているかもしれないのです。
そのボタンが目立つようになった結果、その隣にあったもうひとつの重要なボタンが今度は目立たなくなるかもしれません。大きさを変えたことで他の要素との位置が揃わなくなり、それを無理に揃えるとレイアウトが成立しなくなるかもしれません。ラベルを変更したことで、ボタン単体で見ればわかりやすくなったかもしれませんが、システム全体におけるラベリングのルールが崩れたり、別のラベルとの区別が曖昧になってしまうかもしれません。
あるデザイン問題について、問題をさらに小さな問題に分解するという思考方法は、デザインエントロピーを高めてしまいやすいのです。そうではなく、ある問題が発見された時には、局所的に解決方法を考えるのではなく、システム全体に対するインパクトやバランスを考慮しながら、その問題の裏にあるより大きな、根本的な問題を探らなければいけません。
例えば、エレベーター内の操作盤において、開くボタンと閉じるボタンを押し間違えやすいという問題を解決しようとした時、ボタン自体のデザインをいくら工夫しても、押し間違いをなくすことはできません。それよりも、それを押し間違えることでどのようなリスクがあるのかを考えてみます。すると、押し間違えで本当に問題になるのは、ドアを開こうとしているのに間違えて閉じてしまう時であることが分かります。そうであれば、問題の解決方法として効果があるのは、閉じるボタン自体をなくしてしまうことや、センサーによって人がドアに挟まりそうになったらドアが開く仕掛けを加えることであるということになるでしょう(実際にそのようなエレベーターがありますね)。
デザインははじめから、そしてフラクタルに
当初の企画とコンセプトが素晴らしいものでも、上流工程におけるユーザー分析や要件定義が、実際の表現上のモデリングと乖離していたのでは、後からデザイン問題がいくつも発見され、システムのインテグリティを高めることはできません。必要な機能を定義してからそれらのUIを考えるのでは遅すぎるのです。

言葉の上では便利そうであったり革新的でありそうな機能でも、ソフトウェアのデザインとしてはうまく表現しきれなかったり、技術的な限界によってコンセプト自体をスポイルしてしまうことがあります。ですから、コンセプトを具現化している段階としては、はじめから、サービスタッチポイントやエンティティのモデリングも含めた、インターフェースのデザインを行う必要があります。

また、「UXデザインプロセスについての考え方」にも書いたように、デザインについてのトライとキャッチを再帰的かつ複層的に行うことも重要です。


フラクタルなトライとキャッチによって、試行錯誤を効率化できます。それによりデザインエントロピーが抑制され、魅力的な製品を作り上げることができると考えています。
