『エクスペリエンス・オーケストレーション』 監訳者あとがき – 1
監訳者あとがき
本書は,Chris Risdon と Patrick Quattlebaum による “Orchestrating Experiences: Collaborative Design for Complexity,”Rosenfeld Media, 2018(図 a.1)の全邦訳です。

図 a.1 本書の原書版 “Orchestrating Experiences: Collaborative Design for Complexity,” Rosenfeld Media, 2018
著者の紹介
著者の Chris Risdon(クリス・リスドン)と Patrick Quattlebaum(パトリック・クワットルバウム)は,UX(User Experience)や CX(Customer Experience)といったエクスペリエンスデザイン領域のリード企業であった Adaptive Path 社(現在は,米国・金融サービス業の Capital One Financial Corporation の一部門である Capital One Labs)のデザイン責任者とマネージングディレクターといった立場で活躍してきました。
その後,Chris は,カリフォルニア芸術大学(the California College of the Arts)で教鞭をとる傍ら,P2P カーシェアリング会社の Getaround 社のデザイン責任者を務めた後に,米 IBM での勤務を経て,現在では eBay のシニアスタッフのデザイナーとして活躍中です。
また,Patrick は,デザイナー兼経営コンサルタントとして活躍する傍ら,自らの会社である studioPQ の創業を経て,Harmonic Design というサービスデザインのコンサルタント会社の共同設立者兼 CEO となっています。
本書の紹介
本書の原書版タイトルは「Orchestrating Experiences」,サブタイトルは「Collaborative Design for Complexity」です。その翻訳に際して,タイトルについては,その意図を忠実に反映することを意識して,「Orchestrating Experience(エクスペリエンスをオーケストレーションする)」=「エクスペリエンス・オーケストレーション」としました。
そして,サブタイトルの「Collaborative Design for Complexity」については,本来,そのままを訳出した場合の「複雑性のための協働デザイン」や「複雑さのための
共同デザイン」に対し,「Complexity」を「複雑な環境」と大きくとらえたうえで,「Collaborative Design」をデザインマネジメントの観点と協働をオーケストレーションする観点から「共創デザイン」と表現しました。それに加えて,本書が丁寧に解説しているメソッドとワークショップの構成を,読者の皆さんにタイトルでも訴えるべく,「複雑な環境下における共創デザインのためのメソッドとワークショップ」と改題しています。
本書の構成や内容については,著者たち自らが冒頭で「本書の使い方」,「本書の内容」,「併用できるリソース」,「よくある質問(FAQ)」という形式で簡潔に説明していますが,ここでは本書の「全体の構成」を図解にしてみました(図 a.2)。この図を見ても分かるとおり,本書は3つのパートのなかで11の章に及ぶメソッドの解説と6つの WORKSHOP とによって構成されています。
パート I では「共通の基礎」として,本書全体を支える基礎的な事項を解説。「チャネル」(第1章),「タッチポイント」(第2章),「エコシステム」(第3章),「ジャーニー」(第4章)といった,本書全体にわたって出てくる重要な概念とその背景を理解したうえで,2つの WORKSHOP の「タッチポイントインベントリー」と「ランドスケープ整合」を具体的に身につけていきます。
パート II では「洞察と可能性」として,「エクスペリエンスのマップ化」(第5章),「エクスペリエンス原則の定義」(第6章),「機会の特定」(第7章)などの組織活動のための方法を学んだうえで,各章に対応した3つの WORKSHOP として「エクスペリエンスマッピング」,「エクスペリエンス原則の改良」,「機会の特定と優先順位の決定」の実践です。
最後のパート III では「ビジョンと行動」として,「アイデアの生成と評価」(第8章),「未来ビジョンの打ち出し」(第9章),「瞬間のデザイン」(第10章),「指揮棒を手にする」(第11章)といった,オーケストレーションの詳細と極意を習得しながら,最後の WORKSHOP では「アイデアからストーリーへ」を体得します。

図 a.2 本書の構成図
ぜひともこの構成図を,本書全体を読者の皆さんがオーケストレーションしていく際の「楽譜」の1つとしてご活用ください。
本書のライトモチーフと通奏低音
著者たちが,複雑な環境下に置かれる様々な組織やチームを変革に導く,といった難しい内容を,本書のような体系的なメソッドとしてまとめ上げることができた背景には,彼らがともに所属していた Adaptive Path での時間と空間,経験とコミュニケーションとがあります。2001年3月に創業した同社は,2014年に米国金融大手の Capital One に買収された後も,その一部門としての活動が続いています。しかし,何と言っても Adaptive Path の特徴とその勢いとは,ウェブサイトといった新たなメディアの黎明期から,数々のクライアントとの間での実践を通じて築き上げられた数々の新たなソリューションやツール・メソッドこそにあって,それは「エクスペリエンス(体験価値・経験価値)」の領域において,世界の市場を牽引していたと言っても過言ではありません。
例えば,そのことの象徴的なアプローチとして「ジャーニーマップ」を挙げることができます。この「ジャーニーマップ」はいわば本書のライトモチーフ(主要な動機)の1つと言っても過言ではありません。そもそも,エクスペリエンスを可視化して体系的に示していくこの手法は,当時のデザイン会社やコンサルティング会社では,皆それぞれの工夫を凝らした表現で試みられていました。そのことから,この「ジャーニーマップ」の表記自体も本書で使われる「ジャーニー」や「カスタマージャーニー」をはじめとして,「エクスペリエンスマップ(Experience Map)」や「UXマップ(UX Map)」など,様々な名称と様々なマップデザインが世の中に散乱しています。
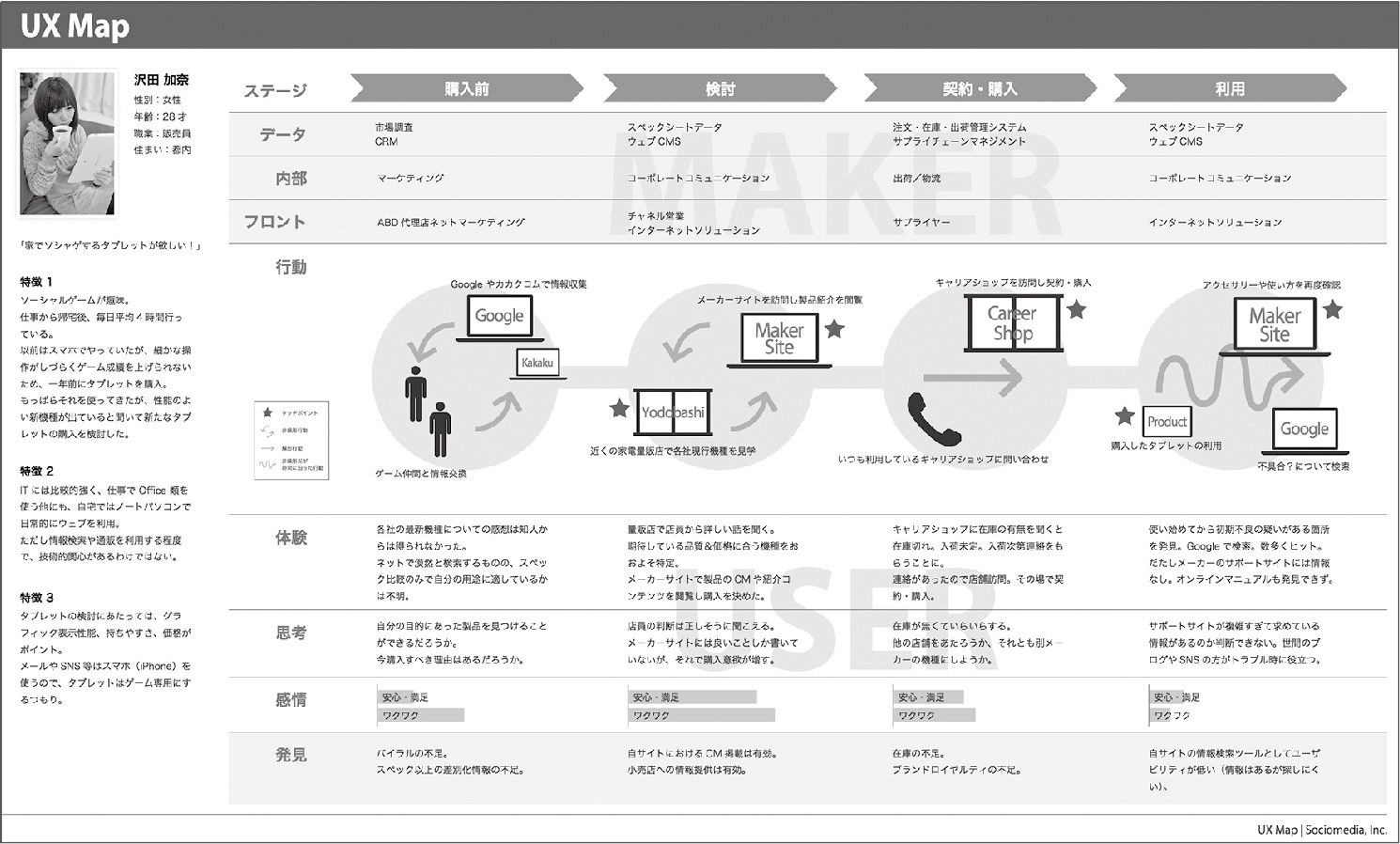
かく言うデザインコンサルティング業でもある Sociomedia(2001年3月創業)においても,クライアントへの課題解決の流れのなかから,2000年代の半ばから顧客・ユーザーの体験を核とした体系的な図解を「UX Map」と命名して活用してきました。その特徴には,ユーザーのエクスペリエンスの表現の前提として「ペルソナ法」を基盤としたうえで,ユーザーのジャーニーの上下に「Maker(製品やサービスの提供者)」と「User(製品やサービスの利用者)」とを配置して,両者を統合的にとらえながら現況の姿とあるべき姿との描出を試みるものだったのです(図 a.3)。当時,このジャーニーマップが,ユーザーや顧客のエクスペリエンスを「ジャーニー(旅路)」としてとらえること自体や,そのジャーニーの数々の接点とユーザーの感情曲線とを表現することに重点が置かれているなかにあって,ジャーニーを介した提供者サイド(Maker)との接点の改善を同時に試みるアプローチは,ユニークなものとしてとらえられました。

図 a.3 ソシオメディアのジャーニーマップであるUXマップ(出典:Sociomedia Inc.)
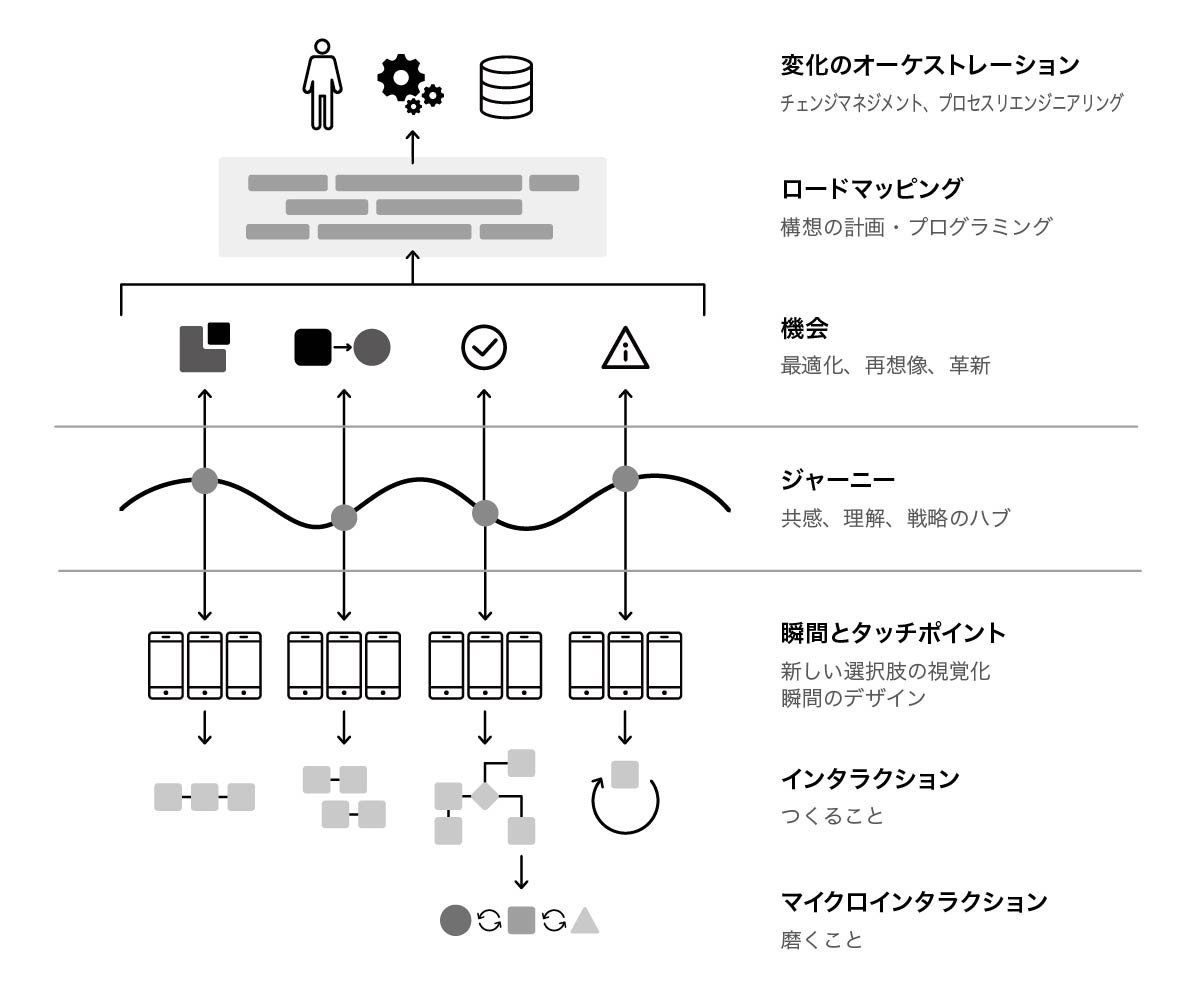
そのようななか,世界の「ジャーニーマップ」の発信源の1つであった Adaptive Path からも,数々のクライアントとの間でのマップのアウトプット群が世に出回り,それらを参考にしてアレンジを加えた他社の手によるマップがあふれ返っていたのが当時の実情だったのです。ただし,その時に出回っていたマップも,エクスペリエンスの各接点とユーザー・顧客の「感情や心情」の「描出と理解」のほうを重視したものでした。ところが,本書においては,当時に出回っていた原図そのものとその前後のストーリーとを数多く紹介しながら(それ自体が貴重な記録資料としての価値もあります),第4章「ジャーニーについて考える」では,本書のエクスペリエンスに対して,ジャーニーを核としたライトモチーフでもある「鳥瞰図」が紹介されています(図 a.4)。ここでは,ジャーニーの諸接点を「企業や組織を取り巻く方向」と,「ユーザー・顧客が体験するマイクロレベルの接点の方向」へと展開する考え方が示されているのです。こういった鳥瞰図やその考え方の広がりからは,彼らが Adaptive Path でともに働いた関係者たちの叡智が,まるで通奏低音のように響いています。

図 a.4 本書のジャーニーを核とした鳥瞰図(図 4.2 を再掲)
なお,その低音のパートには,Adaptive Path でともに研鑽を積んできた数々のリーダーたちの取り組みがあります。そのリーダーたちとは,同社の代表を務め,エクスペリエンスを体系化したリーダーである Jesse James Garrett(『THE ELEMENTS OF USER EXPERIENCE―5段階モデルで考えるUXデザイン』(初版2005年刊・第2版2022年刊,原書は初版2005年刊・第2版2011年刊)の著者,2005年に初来日)や,共同代表を務めた Peter Merholz とデザインディレクターの Brandon Schauer(『Subject To Change ―予測不可能な世界で最高の製品とサービスを作る』(2008年刊,原書は2008年刊)や『デザイン組織のつくりかた―デザイン思考を駆動させるインハウスチームの構築&運用ガイド』(2017年刊,原書は2016年刊)の共著者),そして,同社でインタラクションデザインを担当した Dan Saffer(マイクロインタラクションの提唱者,『インタラクションデザインの教科書』(2008年刊,原書は2007年刊),『マイクロインタラクション―UI/UX デザインの神が宿る細部』(2014年刊,原書は2013年刊)の著者,2008年に初来日)などの存在です。ぜひとも,それぞれの著書や活動内容も参照してください。
