ジェスチャ操作の意義と課題
ここ数年、スマートフォン、パソコン、家庭用ゲーム機などで、ジェスチャによる操作が多く取り入れられています。
ジェスチャ操作は、システムのユーザビリティや没入感を高める一方で、かえって操作しづらいとユーザーに感じさせる場面もあるようです。
ソシオメディアではタッチデバイス向けのUIデザインやユーザー調査を数多く行っていますが、それらのプロジェクトを通じて検討、実践したことをもとに、ジェスチャ操作の意義と課題について少し整理してみたいと思います。
この内容は、実際にUIを作るデザイナーやエンジニアはもちろん、サービス企画やレビューを行う担当者/プロダクトマネージャの方も把握しておく必要があると考えています。
ジェスチャ操作とは
ジェスチャによってコンピュータを操作するということは、少し詳しく言うと、マウス、タッチパネル、モーションセンサーといった入力装置が、ユーザーが行う身体動作の特定の組み合わせを検知して、あらかじめ定義された処理を実行すること。そのような仕組みを通じた使用方法のことです。
例えばマウスであれば、ユーザーは手でマウスボタンを押したり、マウスを移動させたりします。OSはその動きから、「マウスダウン」「マウス移動」「マウスアップ」といった基本的なマウスイベントを発生させます。
さらに、「マウスダウンとマウスアップが一定の狭い領域内で行われた」ことを検知すると、「マウスクリック」というイベントを発生させます。
ユーザーはこの動作を「クリック」というジェスチャとして学習しますし、開発者はそのイベントに対して処理を実装します。
クリックを一定時間内に2回行うと、「ダブルクリック」というジェスチャになります。
同じように、タッチパネルであれば、一般的に「タッチ開始」「タッチ移動」「タッチ終了」といった基本イベントがあります。
それらが特定の順序やタイミングで組み合わさることで、「タップ」「ダブルタップ」「ロングタップ」「パン」「スワイプ」といったジェスチャになります。
OSがこれらのジェスチャ検知機能を提供している場合、開発者は簡単にジェスチャに応じた処理を実装することができます。そうでない場合や、新しい独自ジェスチャ入力を実装したければ、基本イベントの特定の組み合わせを定義して、それに対応する処理を紐づけることになります。
一般的に、タッチデバイス向けのアプリでは、マウスを前提としたパソコン向けアプリより、多くの種類のジェスチャが採用されています。
その理由はおそらく、OSがマルチタッチを扱う性能を持っているということと、ユーザーがより多くの情報を手指の動作で入力したいと考えるからでしょう。
GUI とジェスチャ
ジェスチャ操作は最近出てきたものというわけではなく、例えばマウス操作もジェスチャの一種ですから、GUI の普及と同時に一般的になったと言えるでしょう。別な言い方をすると、GUI(グラフィカル・ユーザーインターフェース) においてジェスチャ入力は欠かせないものなのです。
ジェスチャをうまく取り入れれば、GUI の直接操作感が強まり、システムはよりモードレスになり、ユーザビリティが高まります。
タッチ入力は、マウスよりもさらに直接性が高いので、例えばパソコンの画面でボタンをクリックするよりも、スマートフォンの画面でボタンをタップする方が、UIを遠隔操作しているという感覚がほとんどなくなり、ユーザーは自分のタスクや表示コンテンツの内容に没入しやすくなります。
ジェスチャ操作の問題
しかし、システム利用に必要なジェスチャの種類が増えてくると、問題がおきます。
皆さんも、スマートフォンなどを使っていて、「重要な機能に気づかなかった」とか「特定のジェスチャがうまく認識されない」といった経験があると思います。
ジェスチャ操作の種類が増えると、次のような問題があります。
標準的なジェスチャとのコンフリクト
何が標準的なジェスチャかというのは、タッチデバイスにおいてはまだ定まっていない感がありますが、例えば iOS では以下のようなジェスチャ操作のパターンがあります。
- ボタンの押下やフォーカスの移動など、従来マウスクリックで行っていたことは、タップで行う。
- スクロール領域は、上下方向のパンでスクロールし、フリックで高速慣性スクロールする。
- スクロール領域の最上部が表示された状態で更に下にパンすると表示が更新される。
- 写真や地図などは、ダブルタップで拡大、パンで移動(ずらす)できる。
- 写真や地図などは、ピンチで拡大縮小、パンで移動(ずらす)できる。
- 写真や電子書籍では、横方向パンで前後の項目/ページにスライド遷移できる。
- オブジェクトをロングタップするとオプションメニューやボタンが表示される場合がある。
- 一覧テーブルの行はスワイプで削除ボタンが表示される。
これらの標準的な振る舞いと異なる振る舞いを実装してしまうと、ジェスチャに対する反応がユーザーの期待と異なって、うまく使われない恐れがあります。例えば、写真をピンチしたら画面が遷移するとか、一覧テーブルの行をスワイプするとメニューが出るなど。

Sparrow では、テーブルの行をスワイプするとメニューが現れる。
また、写真をピンチしても拡大縮小されないとか、スクロール領域がどこかのボタンをタップすることでしかスクロールできないなど、標準的な振る舞いが欠如してしまっているだけでも、ユーザーが混乱する恐れがあります。
暗黙的に存在する独自ジェスチャに気づかない
iPhone が登場した時、我々は、スクロールバーが存在しないことに驚きました。それまでの GUI では、スクロール領域には必ずスクロールバーがありました。しかし iPhone では、スクロールバー(あるいはスクロールホイール)ではなく、ページを直接指でなぞることでスクロールするというのを標準ジェスチャとしていたのです。(実際には、小さなスクロールバーは残されています。しかしそれは操作の把手としてではなく、そこがスクロール領域であること、および現在のスクロール量を示すインディケーターとしてひっそり存在しているだけです。)
また写真を拡大したり縮小したりするのも、従来であればそのためのボタンやメニューがあったり、あるいはモード切り替えの機能(虫眼鏡ツールへの切り替え)があるのが当たり前でした。しかし iPhone では、写真が表示されている領域を二本指で広げたり狭めたりする動作で直接的に行うようになっており、ボタン等はありません。
このような暗黙的なUIというのは、実は従来のパソコン画面にも存在していて、例えば、アイコンのダブルクリックも暗黙的と言えますし、ドラッグ中のオブジェクトをウィンドウの端まで持っていくとその方向にページが自動的にスクロールするといった振る舞いも、UI要素としては特に明示的になっていません。
UIの直接操作感は、対象オブジェクトに直接触れて動かす方が、別の所にあるボタンやメニューを使って間接的に命令を下すよりも、高まります。
しかし現在表示されている要素のどこが、どのようなジェスチャで、どのように反応するか、ということを事前に学習していなければ、ユーザーはそれを実行することができません。
その意味では、ダブルクリックやピンチなども、誰かに教わらなければできないことですが、それらは標準的なものとしてほとんどのユーザーには何らかの学習機会があり、また多くのアプリが同じ振る舞いをするので学習効果が高く、そしてその身体動作の覚えやすさ、処理結果との対応性(指を広げると表示も広がる)によって、なんとか受け入れられています。
一方、どんなに簡単で合理的なジェスチャ操作であっても、ユーザーがそれを学習する機会が不十分であれば受け入れられませんし、またあるアプリのためにユーザーが新しいジェスチャを覚えても、他のアプリではそれが使えないのなら、かえってプラットフォーム全体における一貫性が損われるというジレンマがあるのです。
ですから、独自のジェスチャを採用することで操作性を良くできる場合でも、それが一般的でないなら、通常のボタンやメニューなどからでも同等の処理を行えるようにしておく方が無難です。この辺、どの程度の無難さにするかは、ターゲットユーザーやプロダクトのコンセプトによって変わってくるでしょう。

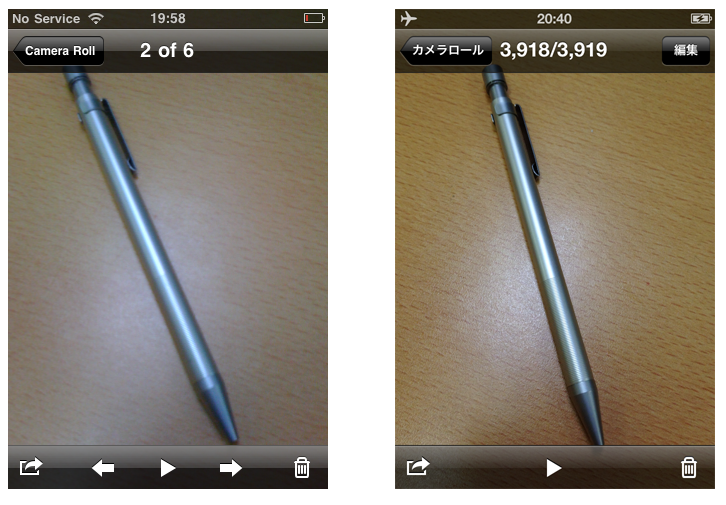
iPhone の写真アプリ。古いバージョン(左)では前後送りのボタン(左右に向いた矢印)があったが、スワイプジェスチャの学習が進んだと判断したためか、最近のバージョン(右)では取り除かれている。
ジェスチャが直接操作に貢献していない
ページを指で上下になぞると、その動きにリアルタイムに追従して、ページが上下にスクロールする。といった振る舞いは、身体動作と表示上のフィードバックが自然に対応しており、ユーザーが本当に自分の指で画面内のオブジェクトに触れているような感覚を与えます。直接操作感は、システムをモードレスにするために非常に重要です。
一方、ジェスチャとして定義された一連の身体動作が、表示上のフィードバックと自然に対応していない状態だと、直接操作感が得られません。逆に、存在が暗黙的な分、より間接的な操作になってしまいます。
例えば、ページ上で、指で「○」や「□」といった特定の形を描くとある処理が実行されるようなもの。こういったコマンド式ジェスチャが実装されているアプリもあります。
例えば対戦型のゲームで、コマンド式ジェスチャによって特定のアクションを発動するようになっているものがあります。これはゲームの性質上、ユーザー自身がそれを覚えたり、すばやく正確に指を動かせるようになっていく過程を楽しめるので、問題ではなく、ゲーム性を高める要素としてなかなか面白いと思います。

ゲーム Infinity Blade のジェスチャコマンド。
また例えば、iPhone の Google Maps アプリでは、従来のマップアプリと同様に、ピンチで地図のズームができますが、同じことを指一本でもできるように、「タップ+タッチ開始+上下方向タッチ移動」という独自のジェスチャ操作が実装されています(一度タップしてすぐまた指を触れて上下方向に動かすと地図が拡大縮小する)。
このジェスチャは非常に暗黙的であり、誰かに教わらなければなかなか気づかないと思います。ただしこれは、通常の二本指によるズーム操作があった上で、オプションとして備わっているものであるため、問題になりません。より多くのジェスチャを学習できるユーザーが、これを覚えることでより効率的に操作ができるようになるというものです。
このようにコマンド式のジェスチャは、それ自体がゲーム性を持っていたり、あるいはパソコンでいうところのキーボードショートカットのような位置づけで付加されているならばよいのですが、そうではなく、暗黙的かつメインの操作方法として実装されていると、ユーザーにとって大きなハードルとなってしまいます。

Paper by FiftyThree では、二本指で円を描くとアンドゥ/リドゥが実行される。時計の回転をメタファにしたユニークな機能であるが、あらかじめ知らなければ発見できないと思われる。
チューニングが不十分
ジェスチャ操作を実装するためには、一連の身体動作を正しく検知し、適切に処理を振り分ける必要があります。例えば、ひとつのオブジェクトに対するシングルタップとダブルタップで異なる処理をさせたい場合、次のように、やや面倒なイベントハンドリングが必要になります(これは実装方法の一例です)。
- まず一度タップされたのを検知
- 処理Aを一定時間(例えば0.3秒)後に実行するように登録
- すぐ近くで二度目がタップされたのを検知
- 処理Aをキャンセルし、処理Bを実行
これで、一度目のタップがあってから0.3秒以内に二度目のタップがなければシングルタップとみなしてその処理を実行。0.3秒以内に二度目のタップがあればダブルタップとみなしてそのための処理を実行することができます。
この場合、ダブルタップの定義として0.3秒が妥当なのかどうかを考えなければいけません。これより短ければ、ダブルタップしたつもりがシングルタップを2回というふうに処理されてしまうことが多くなりますし、それより長ければその逆が起こると同時に、シングルタップ時の処理開始の遅延が大きくなってしまいます。
これと似たようなチューニングがマルチタッチのイベント処理では非常に多く必要であり、例えば指が何本スクリーンに触れられているのか、それぞれは止まっているのか動いているのか、動いているならどの方向にどれぐらいのスピードで動いているのか、といったことをリアルタイムに調べて適切な処理に振り分けなければいけません。
そのため独自ジェスチャを実装しているアプリでは、チューニング不足のために、思いどおりにジェスチャ操作が反応しないといったことが起こりやすくなります。
思いどおりに表示が反応してこそのジェスチャ操作ですから、操作がうまくいったりいかなかったりすると、それはもうユーザーをいらいらさせるだけの逆効果にしかなりません。
今回はタッチパネルの話が中心でしたが、ジェスチャ操作は UI の操作性向上に大きく貢献すると同時に、ユーザビリティの難しさを我々に再認識させるきっかけにもなっていると思います。
昨今、UIデザインへの関心が高まるにつれて、特にスタートアップ系のプロダクトにおいては、独自性の高いジェスチャ操作が評価を集めることがあります。それらの多くは、確かに合理的なアイデアでありかつ慎重にチューニングされていますし、新たなデザインパターンが生まれるのは楽しくもあります。
しかし独自性が高いジェスチャ操作は、多くのユーザーにとっては学習の負荷が高く、また標準的な方法で十分に同等の操作性を得られることができるケースも多いのです。
その場合、UIデザインに求められる「道具としての使いやすさ」と「商品としての新規性」のバランスをどのようにとるかは、システムの性質やビジネス上の戦術と深く関わるところなので、サービスの企画/制作チーム内で、十分な検討が必要なのです。
