OOUI – オブジェクトベースのUIモデリング
最近、OOUX という言葉を見聞きしました。これはオブジェクト指向の利用者体験(Object-Oriented User Experience)のことで、いくつかの記事を読んだところ、アプリケーション設計において画面とデータを対応づける際にオブジェクトを手掛かりにするという方法論のようです。つまり OOUX は「オブジェクトベースのUIモデリング」と言い換えることができそうです。そうすると実は以前からそのようなデザイン手法はあり、「OOUI(オブジェクト指向ユーザーインターフェース)」と呼ばれていたのです。最近になって OOUX という言葉が使われるのは、OOUI のことを知らなかったか、もしくは流行語である「UX」を用いた方がかっこいいと考えたからではないでしょうか。
「オブジェクトベースのUIモデリング」というデザイン手法は、GUI アプリケーションをデザインする際の基本的なテクニックであり、今さらそこに名前をつけるのもおかしいほど、ソフトウェアのデザイナーであれば十分に習得していなければならないものだと考えています。しかしその手法について正面から解説した文献は少なく、デザイナーやプログラマーの間ではあまり理解されていないようです。特に、業務アプリケーションの企画者や設計者の間でほとんど知られていません。
ソシオメディアではこれまでデザインコンサルティングを行うために数百の業務アプリケーションを見てきましたが、世の業務アプリケーションのおよそ8割はタスクベースのUI構成になっていると思われます。それらのほとんどは、オブジェクトベースのUI構成に変えるだけで劇的に改善できるのです。デザインはトレードオフの集合であり、常に有効なテクニックというものはほとんどありませんが、「タスクベースからオブジェクトベースへの転換」だけは、半ば機械的に行えることでもあり、もう銀の弾丸と言っていいほど汎用的で強力なUI改善法なのです。
ここでいう改善とは、操作効率、学習効率、業務効率、UI拡張性などの向上を意味します。UIの構成をタスクベースからオブジェクトベースにすると、通常、画面数は5〜20分の1に減ります。それにより、同じ目的を達成するために必要な操作手順も圧倒的に少なくなります。また設計もシンプルになり、開発工数は低減され、保守性も高まります。それなのに、業務アプリケーションの企画や開発に携わっているほとんどのユーザー部門、情報システム部門、SI企業などは、まずこのUI構成を発想することができないようです。既存のシステムのUIが複雑で困っていると言う担当者を多く見てきましたが、彼らは単に OOUI の方法論を知らないだけなのです。
そこであらためて、OOUI – オブジェクトベースのUIモデリングについて、基礎的な考え方と手法を説明します。
目次
- お金が先か、商品が先か
- オブジェクトベースとタスクベース
- タスクベースで作られてしまったUI
- UIがタスクベースになってしまう背景
- OOUI の歴史
- オブジェクトベースUIのモデリング方法
- タスクベースからオブジェクトベースへの改善例
- オブジェクトベースUIはユーザーを仕事の本質に向かわせる
お金が先か、商品が先か
もう何年か前になりますが、昼食にいつもの牛丼チェーン店に行くと、タッチパネル式の食券販売機が新しく導入されていました。そのUIがとてもひどいのです。その販売機の画面ではまず、店内か持ち帰りかを選び、次に商品カテゴリーを選びます。すると次のようなメニュー画面が表示されます。

そこで食べたい商品ボタンを押したのですが、いきなり「先にお金を入れてください!」と大音量で機械が叫んだのです。商品の一覧が表示されたからそのうちのひとつを選んだだけなのに、なぜか怒られてしまったのです。そこでお金を入れて、もう一度商品ボタンを押すと、無事に食券を購入することができました。
これは明らかにUIの設計がおかしいでしょう。メニューを表示しておいてそれを押してはいけないというのは意味不明です。ではどのようなデザインであればよかったのでしょうか。メニュー画面のどこか目立つところに「先にお金を入れてください」という注意書きを加えればよいのでしょうか。それともまず「お金を入れてください」というメッセージだけを表示して、ユーザーがお金を入れるまでメニュー画面を表示しないようにすればよいのでしょうか。
答えは簡単です。商品を選んでからお金を入れられるようになっていればよいのです。
私たちがお店でものを買う時、普通はまず商品棚やメニューを見回して欲しいものを選び、それをレジに持っていくなどして購入の意思を示すと、そこで料金を請求されます。先にお金を渡してから商品を選ぶということはありません。
例外としては、ソフトドリンクなどの自販機があります。町のそこら中にある自販機では、通常、まずお金を入れなければ商品を選べないようになっています。なぜそのような順序になっているかは、おそらくハードウェア機構上の歴史的な経緯があるのでしょうが、ものを買う時の基本の流れ(商品を選んでからお金を払う)とは逆ですので、私たちは変なものに慣らされてしまっていると言えます。

ただし、最近の電子マネー対応の自販機や駅の切符券売機などでは、先に商品を選べるようになっているものも増えています。先に商品ボタンを押してもよいですし、従来の自販機のように先にお金を入れてもよいので、ユーザーが混乱することはないでしょう。

牛丼店の食券販売機を設計した人は、無意識に、道端のソフトドリンク自販機の操作手順にならったのかもしれません。しかしお金を入れるべきタイミングが、タッチパネルでの何度かの選択操作の途中に暗黙的に設定されているのは、大きな混乱のもとです。そのインタラクションがあまりにもひどいので、私はその牛丼店に行くたびに、他の客が券売機を使う様子を観察するようになりました。私と同様に、非常に多くの人が先に商品を選んでしまい、機械に怒られていました。10人中8人は怒られていました。怒られずに済んだ残りの2人は、おそらく、過去すでに何度かこの機械に怒られていて、先にお金を入れることを覚えた人だと思います。ところがある日、外国人の5人ほどのグループがやってきて、ひとりずつ食券を買おうとしたところ、(もちろん)最初のひとりが怒られました。しかも「先にお金を入れてください」という日本語がわからなかったものですから、何度も商品ボタンを押しては怒られ続け、グループは次第にパニック状態になり、ついに諦めて店から出て行ってしまいました(近くに店員はおらず、私はエスノグラファーとして冷酷に観察し続けていました…)。
その牛丼店とは別の系列の飲食店でも OEM と思われる同型機を見ることがあります。そちらも同じ操作手順になっていて、客の混乱を招いていました。この食券販売機のメーカーの設計者もしくは品質管理者は、開発中にユーザビリティテストを行わなかったのでしょう。行っていれば、私が実際に目撃したように、ほとんどのユーザーがうまく使えないと判明したはずです。というか、経験を積んだUIデザイナーにとってみれば、このデザインはテストをするまでもなく問題であることが明らかなのです。なぜなら、UIがオブジェクト指向になっていないからです。
オブジェクトベースとタスクベース
オブジェクト指向という言葉は、一般的に、プログラミングにおける分析や設計の技法を指します。しかしもともとは、GUI の表現と一体で発想、実践されたものです。ユーザーの関心の対象物(オブジェクト)を画面上に表示し、ユーザーがそれらと直接インタラクトできるという仕掛けは GUI の基本です。これは抽象的なコマンドと引数を用いてシステムを操作する CLI(コマンドラインインターフェース)と対照をなすものです。つまり GUI とは、そもそも OOUI のことなのです。
GUI(OOUI)の基本的な操作手順として、ユーザーはまずオブジェクト(対象物)を選び、次にそのオブジェクトに対するアクションを選びます。この「名詞 → 動詞」の構文はモードレスデザインを実現するための最も重要な要素となります。別な言い方をすれば、ユーザーが「名詞 → 動詞」の順序で操作できるように、GUI はオブジェクトベースでモデリングされなければならないのです。

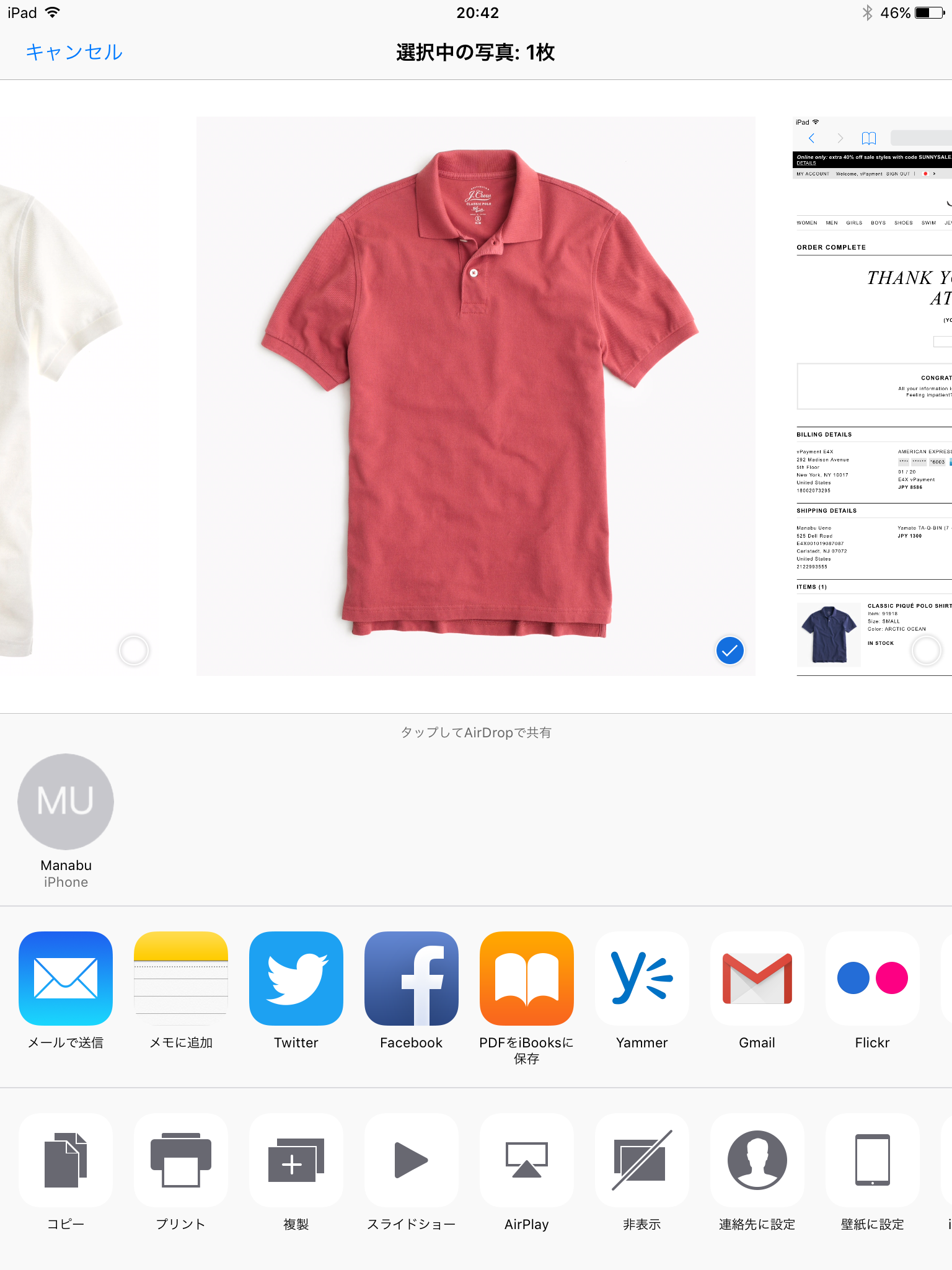
iPad Photos
例えばこれは iPad の写真アプリですが、ある写真に対して何かの処理をしたい場合、ユーザーはまず対象のオブジェクト(写真)を選び、それからアクションを選びます。
オブジェクトベースのUIとは、簡単に言えば、ユーザーが対象オブジェクトを選ぶところから操作が始まるものを言います。ファイルを選んで開いたり、図形を選んで色を付けたり、商品を選んで決済したりするのです。
一方、CLI のようにユーザーがまずタスク(やること)を選び、次に引数として対象物やパラメーターを指定するもの、つまり「動詞 → 名詞」の順序で操作するものは、タスクベースでモデリングされます。
タスクベースの操作手順はモーダルであり、これを GUI に持ち込むと使いにくくなります。モーダルなUIの代表はモーダルダイアログです。モーダルダイアログはユーザーの仕事を中断し、特定の入力操作を強要します。ユーザーはその操作を終えるか、あるいはキャンセル操作をするまで、もとの仕事に戻ることができません。
ソフトドリンク自販機はモーダルです。先にお金を入れたユーザーが途中で購入をやめたくなった時、ユーザーはお金を取り戻すために返却レバーを押さないといけません。お金を入れた段階でシステムが「商品選択モード」 に入ってしまうからです。もし操作の順序が逆で、先に商品を選ぶようになっていれば、そのようなモードは生じません。商品を選んでから購入を中止したくなったら、ユーザーは単にそこを立ち去ればよいのです。また商品選択が先であれば別な商品を選び直すのも簡単で、単に新しい商品のボタンを押すだけですみます。購入の意思表示は料金の支払いというアクションに集約されていて、それ以外の操作にはリスクがなく、心理的および認知的なコストは最低限ですみます。
オブジェクトベースのUIはユーザーをモードから解放し、我々が道具の使い方に関して持っている基本的なメンタルモデルを反映します。釘を打つ時、我々はまずハンマーを持ち、それから振り下ろします。振り下ろしてからハンマーを持つ人はいないのです。
タスクベースの GUI が例外的に許容されるのは、ATM のように対象オブジェクトが限定的で選択の必要がない場合(ATM の場合は「口座」が対象オブジェクトでありその選択行為はキャッシュカードを入れる動作と一体化している)や、自己完結的な手続きを定型入力フローとして提供する場合です。これらはユーザーの行動をあえて制限することで合目的性を高めるパターンです。しかしユーザーによる生産性への工夫や能動的な創造性が期待される場合、あるいはユーザーが情報オブジェクトの操作を楽しんだり自由な消費行動が取れるようにしたい場合は、ユーザーがコントロール権をもつ、オブジェクトベースのUIを目指すべきでしょう。

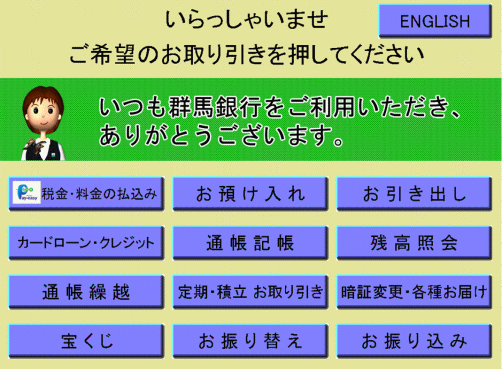
ATM – gunmabank.co.jp
タスクベースで作られてしまったUI
コンシューマ向けでよく使われている GUI アプリケーションのほとんどは、きちんとオブジェクトベースで設計されています。しかし GUI の基本をあまり理解していない者が設計したと思われるシステムでは、不用意にタスクベースになってしまっているものがあります。
ピザの注文サイト
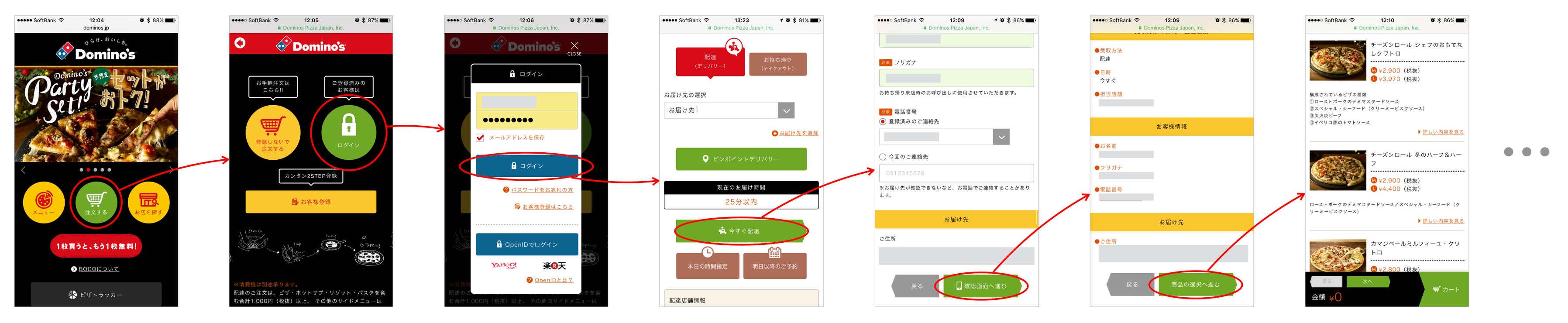
私はよく某ピザチェーンのサイトでピザを注文します。私の心理としては、まず商品一覧から食べたいピザを選び、それから配達先や支払い方法などを指定すると、ピザが届けられる、という流れを期待します。そこでトップ画面を見ると「メニュー」「注文する」「お店を探す」という選択肢が現れます。この段階でもう、「メニュー」と「注文する」の意味の違いがわかりません。ピザを注文する意思はほぼ決まっていますが、注文するにはまずピザの種類を選ばなければならないはずです。「メニュー」を押せばピザの一覧が出てくるのでしょうが、「注文」というボタンが別にあるということは、メニューの画面からは注文できないということでしょうか? そう考えて私はいつも「注文する」の方を押します。すると、次のようなフローを辿ることになります。
画面には「登録しないで注文する」と「ログイン」のボタンが表示されます。私は過去に登録をしているので、「ログイン」を押します。フォームにアドレスとパスワードを入力しログインします。すると配達先を指定する画面が表示され、現在の配達所要時間などがわかるのですが、その下のボタンには「今すぐ配達」と書かれています。これはよく見ると、時間指定をするかどうかの選択肢なのですが、「今すぐ配達」というラベルだけを見ると、これを押した途端に配達がはじまるように思えて、つい躊躇してしまいます。それでも他に押すべきボタンはなさそうなのでこれを押すと、自分の氏名や連絡先が表示され、拍子抜けします。そしてその下には「確認画面へ進む」というボタンがあるのです。今度こそこれを押すと最終確認画面が表示され、オーダーを確定する流れになりそうです。でも考えてみたら、私はまだピザを選んでいないのです。購入する商品をまだ選んでいないのに「確認画面」とは一体何を確認するのでしょうか。ここでもう私は「どこかで商品選択のステップを飛ばしてしまった、操作手順を間違えたのだ」と思い、トップ画面に戻ってやり直す、ということを何度か繰り返してしまいました。
実際にはここで「確認画面へ進む」を押すと、配達方法の確認とともに「商品の選択へ進む」というボタンが現れ、そこから商品一覧〜カート〜注文確定という流れに進むことができるのですが、商品を選ぶ前に何かを確定しなければならないというフローにはいつも違和感があります。
なお、トップ画面で「メニュー」を選んだ場合は、まず商品一覧が表示され、そこからひとつ選んで「カートに入れる」というボタンから注文フローに入ることができます。この流れ(商品一覧〜カート〜注文フロー)の方が一般的なオンラインショッピングと同じなので自然です。つまりこのサイトでは、ログインや配達先指定を先に行ってから商品を選ぶか、先に商品を選んでから配達先指定などを行うか、どちらの順序でも注文ができるようになっているわけです。これは柔軟な仕組みのように思われるかもしれませんが、要は注文のための似たようなウィザードがふたつあるという状態で、ユーザーを混乱させてもいます。そもそもトップ画面で「注文する」からはじめるフローの存在意義がわかりません。
このデザインは、ピザを注文するというユーザーの目的を、タスクとして線形のフローに落とし込むという発想で生まれているのです。その中に、商品の閲覧やカートへの出し入れなど本来順序性を必要としない操作を含めてしまったため、ユーザーにとっては行き先のわからないトンネルの中を進まされているような不自由な状態を生んでしまうのです。
このデザインを改善するのは簡単です。まずトップ画面でいきなり商品の一覧を表示し、ユーザーがすぐにピザやトッピングを選択できるようにします。またヘッダーにログイン(またはユーザー登録)ボタンとカートボタンを置き、どのタイミングでもユーザーがログインしたりカートの内容を確認できるようにします。そしてカート画面には注文ボタンをおき、そこから配達先指定などの注文フローに入れるようにします。これが最もシンプルかつ普通の構成だと思います。ユーザーはピザを注文しにこのサイトに来ているのですから、トップ画面でわざわざ「やること」を選ばせる必要はないのです。
ビデオカメラの液晶画面
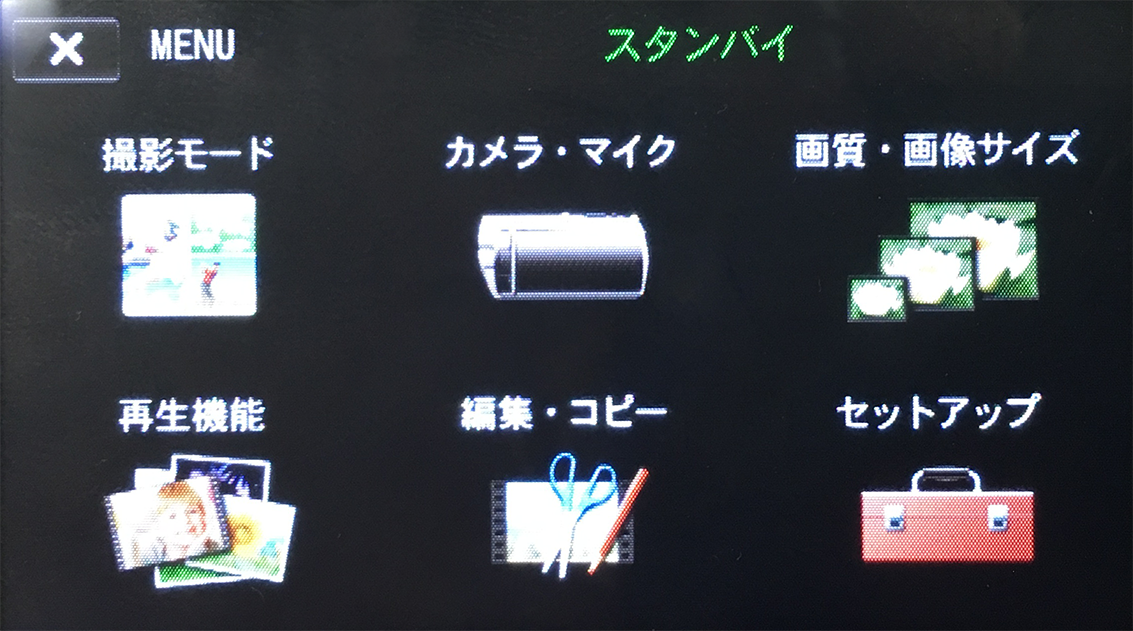
あるビデオカメラのタッチ式液晶パネルでは、操作メニューとしてこのような画面が表示されます。
ここで例えばユーザーが「ついさっき録画したものを見たい」と思ったら、おそらく「再生機能」を押すでしょう。しかし実際に操作をしてみるとわかりますが、この時すでにユーザーは不安を覚えるはずです。なぜなら「再生機能」の意味がやや不明瞭(なぜ「再生」ではなく「再生機能」なのか)だからです。他の「撮影モード」や「画質・画像サイズ」「セットアップ」などはカメラの設定を変更するための入り口であるように思われますので、「再生機能」も再生方法の設定画面を開くボタンなのかもしれません。現在の関心の対象である「ついさっき録画したデータ」が画面に明示されていないことからも、自分がやりたいことに近づいている手応えが希薄です。このように「やること」の選択が入り口になっているのはタスクベースUIの特徴であり、GUI としては適当でありません。
試しに「再生機能」を押してみると、録画データの一覧が表示されると思いきや、ボタン状の選択肢が現れ、そこには「イベントビュー」「マップビュー」「ハイライト動画」「シナリオ再生」と書かれています。これらの選択肢が、今行いたいビデオの再生とどのように関係するのか、多くのユーザーには予測できないでしょう。実際の意味としては、「記録されているビデオデータの一覧をどのような形式で表示するか」の選択肢なわけですが、ここでも今探している「さっき録画したデータ」が目に見える形で示されていないので、ユーザーは必要性を理解できない回り道をさせられていると感じるでしょう。
よくわからないながらも「イベントビュー」を選んでみると、今度はイベント(おそらく日時や場所の近いデータを集めたグループ)を選択する画面になります。ここでもまだ目的の「さっき録画したデータ」は見えません。そして直近の日付のイベントを選ぶと、やっとデータのサムネール一覧が表示され、ユーザーは目的のデータを目にすることができます。
ところで、もしユーザーの目的が再生ではなく「不要なデータを削除したい」だったらどうでしょうか。最初のメニュー画面をもう一度見てください。「再生機能」と「編集・コピー」のボタンがありますが、データの削除はどちらから入ればよいのでしょうか。正解は「編集・コピー」です。これを押すとサブメニュー項目が表示され、その中に「削除」があります。この流れも先ほどの再生と同様に、まず「やること」を選んでから、その対象を選ぶことになります。詳しい画面フローは以下をご覧ください。
ユーザーが削除するデータの一覧に到達するまでには、「編集・コピー > 削除 > 画像選択 > 動画/静止画 > データ一覧」と、やはり数画面を経由しなければなりません。先に「やること」を選択し、そこから対象物が見えないまま暗いトンネルを進まなければならないタスクベースのUIは、インタラクションコストが高く(得られる結果に対してそこまでの認知的/身体的負荷が不当に大きい)、ストレスになるのです。
なお、削除対象を選ぶデータ一覧画面は、先ほどの再生対象を選ぶデータ一覧画面とほぼ同じ内容となっていることに注目してください。これは、データ一覧から目的のものを選ぶという行為が、再生においても削除においても共通して必要であることを示唆しています。
またよく見ると、再生画面の中にはゴミ箱アイコンのボタンがあり、これを押すと再生中のビデオを削除することができるのです。それどころか、再生画面からは、再生中のビデオ以外の他のビデオを削除することもできるのです。つまり、トップ画面で「再生」と「編集」の入り口を分けている意味がもはや失われているのです。おそらく設計の初期には「削除」は「編集・コピー」のフローからしか行えなかったものの、それだと「今再生しているものを削除したい」という要求を満たすことができないことに気づき、再生画面にゴミ箱ボタンをつけたのでしょう。もしかするとユーザビリティテストを行った結果か何かで、そこから他のデータも消せたら便利だといった Nice to Have な要求が出てきて、それを実装してしまったのかもしれません。その結果、全体のUIモデルは崩壊してしまいました。(局所的な修繕がデザイン全体の完成度を下げてしまうことはよくあります。)
このデザインも、改善するのは簡単です。UI構成をオブジェクトベースにすればよいのです。
オブジェクトベースのUIでは、できるだけ早くユーザーに関心の対象物(録画データ)の一覧を提示します。「再生」や「編集」といった「やること」ではなく、「データ一覧」のようなラベルですぐにデータの一覧を見られるようにします。データの一覧はシンプルな時系列(または逆時系列)にして、それ以外のソート/グルーピング方法はオプション扱いにします。ユーザーは一覧画面や再生画面において、選択したデータに対する「削除」や「コピー」といったアクションを実行できます。このような構成にすれば画面数は大幅に削減され、インタラクションコストは下がり、プログラムもずっと簡潔になるでしょう。
この改善案は、ユーザビリティの特別なテクニックを使っているわけではありません。もとのデザインの何が問題なのかは、オブジェクトベースのUIモデリングを知っていればすぐにわかることなのです。
イントラネットのナビゲーション
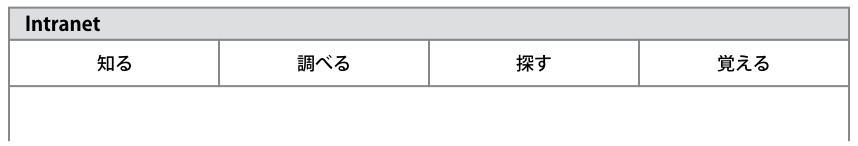
とある企業のイントラネットが使いにくいというので、見させていただいたことがあります。そのグローバルナビゲーションを見た瞬間、使いにくさの理由がわかりました。それはこのようになっていました(かなり単純化していますが)。
見てわかるとおりナビゲーションの大項目が「知る」「調べる」などの「やること」になっており、タスクベースです。しかもかなり抽象度の高い動詞が用いられているのです。このイントラネットの利用目的は主に社内の情報コンテンツの閲覧ですので、ユーザーは何かのコンテンツを探しにくるわけですが、このナビゲーションのラベルでは何がどこにあるのかわかりません。例えばサイトのどこかに「マニュアル」類のドキュメントが存在しているのですが、それを見つけるための入り口として、「知る」「調べる」「探す」「覚える」のどれもが該当しそうで選択できません。
なぜこのような抽象的なラベルになったのかを担当者に聞いてみました。すると、イントラネットの構成を検討するにあたって、社員がイントラネットを使う目的を調査したそうです。その結果、「周知情報を把握する」「社員の座席を探す」「研修に申し込む」など、数十もの目的があることがわかりました。それらを全て個別のメニューにすると多すぎてしまうので、似たものを集約して文言をつけた結果、このようになってしまったとのことでした。
様々な要求やアイデアを集め、似たものをまとめていくという作業は、情報整理の基本です。しかしグループ化した要素の意味を包含するラベルをつけていくと、まとめが進むほどラベルが抽象的になり、かえって内容が想像しにくくなってしまうので注意が必要です。
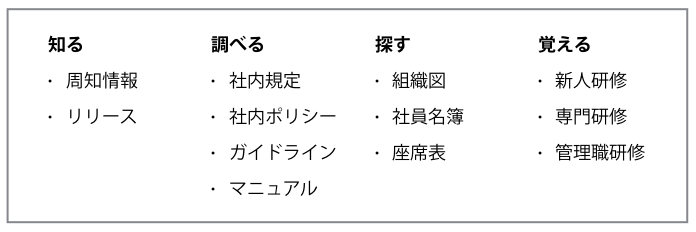
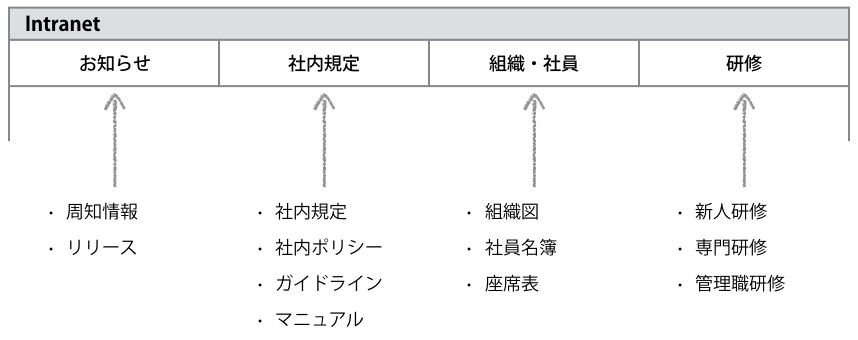
そこでコンテンツの一覧を見させてもらうと、概ね次のようになっていました。
例えば「知る」には「周知情報」や「プレスリリース」といったコンテンツがぶら下がっています。確かにそれらを閲覧する目的は「知る」ことかもしれませんが、「知る」という言葉から「周知情報」や「プレスリリース」の存在を想像することは困難です。同様に「調べる」の下には「社内規定」や「ガイドライン」などがあり、ユーザーはそれらを調べたいと思っているのかもしれませんが、「調べる」というラベルから内容を予測することはできません。
簡単に言えば、ナビゲーションのラベルに動詞を使うと、わかりにくくなるのです。
特に情報コンテンツの検索と閲覧を行うシステムにおいては、ナビゲーションのラベルはコンテンツの性質に応じた名詞であるべきです。
試しにコンテンツのグルーピングはそのままで大項目のラベルだけを名詞に変えてみたところ、それだけでずいぶんわかりやすくなったのです。
オブジェクトベースUIの基本は「最初に名詞が見えている」ことです。ウェブサイトに限らず、システムのトップ画面でメニューの大項目が動詞であったら、それはタスクベースのUI構成ですから、それをオブジェクトベースに変えることで、システム全体の操作性を大幅に改善できることがわかるのです。
UIがタスクベースになってしまう背景
普段パソコンやスマートフォンなどの GUI(OOUI)に接しているにもかかわらず、アプリケーション設計者が次々とタスクベースのシステムを作ってしまうのはなぜでしょうか。ひとつは先に書いたように、GUI の基本的な構成方法であるオブジェクトベースのUIモデルについてその設計方法がほとんど明文化されていないことがあるでしょう。それに加えて、私は次のような原因があると考えています。
システム業界では、業務上の複雑なニーズを満たすために、開発プロジェクトの上流工程においてユーザーの要求事項を集めます。ユーザーの要求を満たさなければシステムの存在価値がありませんから、設計者は必死に「ユーザーがやりたいこと」を定義しようとします。特に業務アプリケーションにおいてはユーザーの「業務」をオンラインで実現しなければならないので、業務内容の十分な把握が不可欠ですし、業務分析のための手法も多く研究されています。
業務というのは仕事の流れでありタスクですから、ユーザー要求は「やること」としてまとめられていきます。その「やること」を実現するために様々な機能が実装されていくことで、UIの構成もその「やること」をベースに組み立てられてしまうのです。
また「ユーザー中心設計」や「UXデザイン」においては、ユーザーの要求を満たすまでデザインを繰り返すことや、機能やスペックよりもユーザーの体験に価値があるのだという考え方が浸透してきており、ユーザーがやりたいことをコンピュータが効率よく代行することがデザインの目的であるかのように思われている感があります。そのためアプリケーション自体やその中のメニューがタスクベースで構成されてしまうのです。
しかし GUI の基本思想はオブジェクトをユーザーが自由に操れるようにすることですから、タスクベースの線形的な構成方法とは合わないのです。GUI らしいオブジェクトベースのUIをモデリングするためには、タスクを手順化してウィザードにするのではなく、タスクに必要な情報オブジェクトを定義してユーザーがそれらを自由に操作しながら目的を達成できるようにしなければならないのです。
OOUI の歴史
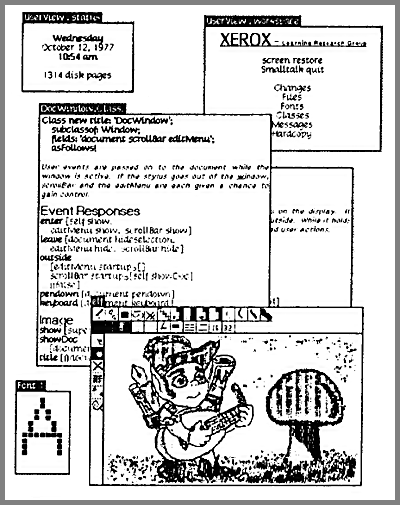
OOUI を具現化したものが GUI ですから、その起源は Alto などの初期の GUI にあると言えます。アラン・ケイは初期のオブジェクト指向プログラミングと GUI の関係について、「どちらの場合でも、オブジェクトが先であり、やりたいことがその次となっている。これは具体的なものと抽象的なものとを高い次元で統合している。」として両者が同じ思想に基づいたものであることを示しています。また Mac の初期のデザインガイドラインにはすでに「名詞 → 動詞」の順序で設計するように書いてありますし、当時の研究家も GUI の特徴として(それがグラフィカルであることと同じかそれ以上のものとして)オブジェクト選択が操作の起点になることを説明していました。

XEROX Alto – ucsc.edu
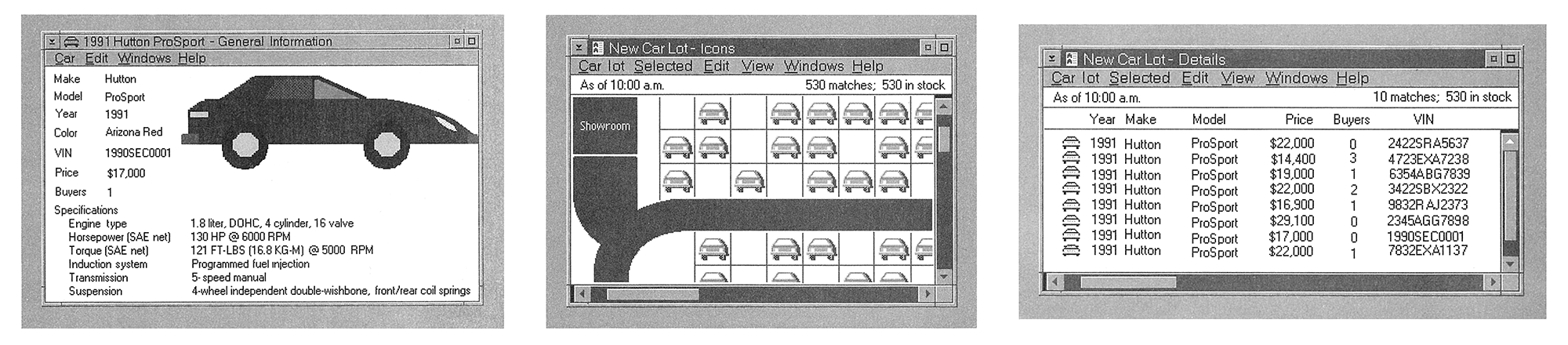
そんな中、1989年に IBM が『Object-Oriented Interface Design – IBM Common User Access Guidelines』を発表します。これは IBM が OS/2 その他の GUI システム全般に適用するために策定したUIデザインのための詳細なガイドラインなのですが、その前段部分で、「Object-Oriented User Interface(OOUI)」という言葉を用いて、今日我々が GUI と呼んでいるオブジェクトベースUIの思想を語っています。グラフィカルであることよりもオブジェクト指向であることを強調しているという意味で、IBM は GUI の本質を言い当てていたと言えます。このドキュメントの中で IBM は、UIはオブジェクト指向であるべきであるということを具体的なデザインサンプルとともに説いています。
1995年には、IBM でソフトウェア設計を研究してきた Dave Collins が『Designing Object-Oriented User Interfaces』という本を出します。その内容は IBM Common User Access Guidelines をベースにしていますが、より開発者の視点から、業務分析やクラス定義、MVC パターンなどとUIデザインの関係について詳細に記しています。
一方、デザイナー寄りの視点からは、1997年に、やはり IBM 出身の Theo Mandel が『The Elements of User Interface Design』を出しました。その中で Mandel は、ユーザーインターフェースの様々な評価軸は最終的に「ユーザーエクスペリエンスの質」として集約されるとしており、それを実現するための基本として OOUI への理解を促しています。
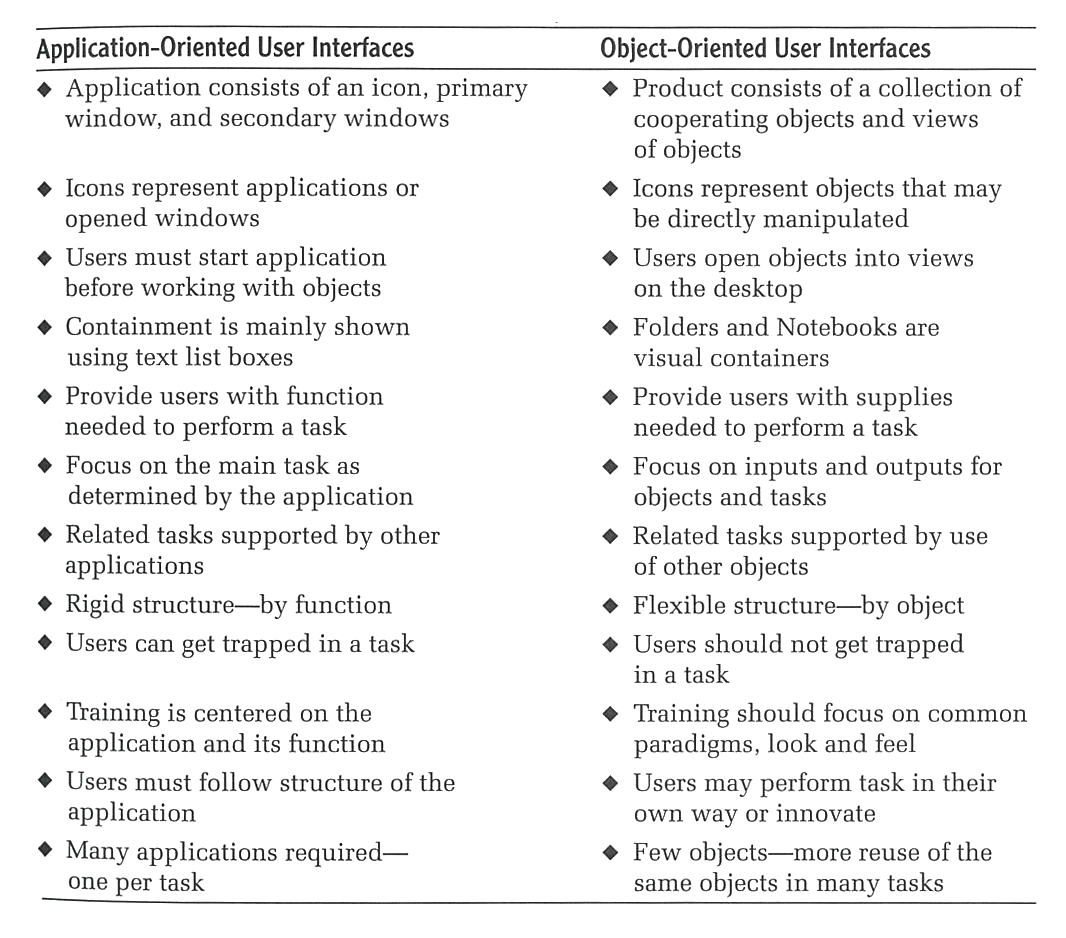
この本では、OOUI の特徴を次のように説明しています。これらはUIをモードレスにするための具体的な手法として非常に重要です。
- システムは互いに協調するオブジェクトおよびそれらのビューによって構成される
- ユーザーが見るのはタスクではなくオブジェクト
- タスクに対する入出力よりもオブジェクトに対する入出力を重視する
- オブジェクトはそれ自身が役割を体現する
- ユーザーは自分なりの方法でタスクを遂行でき、またそれを改善できる
- 限定的なオブジェクトを複数のタスクで使い回す
- オブジェクトの状態はリアルタイムに視覚的にフィードバックされる
- ひとつのオブジェクトは複数のビューを持てる
- 直接操作かつ可逆的
- 全てのオブジェクトが常にアクティブ
- システムの内部的な仕組みを隠匿する
- 名詞 → 動詞 のシンタックス
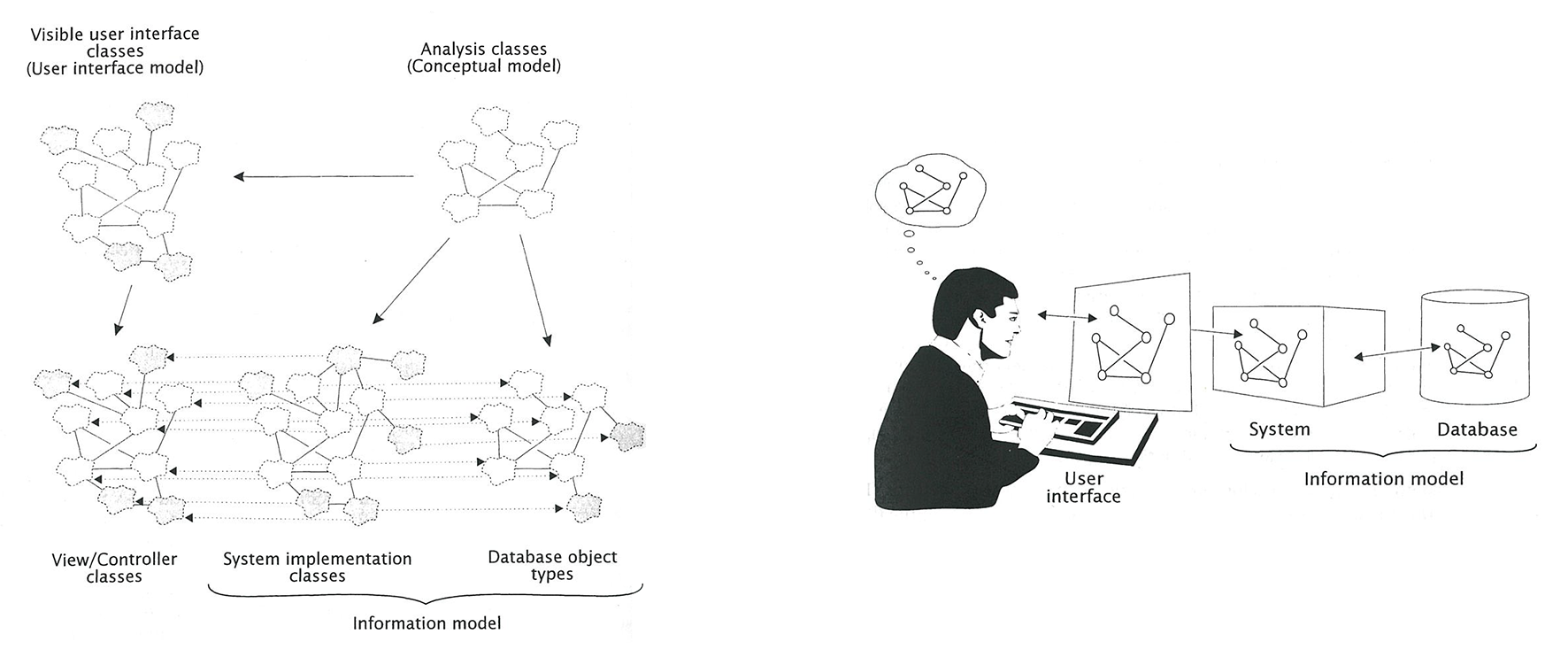
そして 1998年には、それまでの OOUI 理論の集大成とも言える書籍『Designing for the User with OVID』が IBM によってまとめられます。OVID は “Object, View, and Interaction Design” の頭文字です。それはオブジェクト指向分析の結果をシームレスにビューへとマップし、ビュー同士をインタラクションによって繋げることでユーザーインターフェースが構成されるという意味で、クラスやステートマシンの定義をウィンドウやイベントハンドラなどに変換するプロセスなども説明しています。
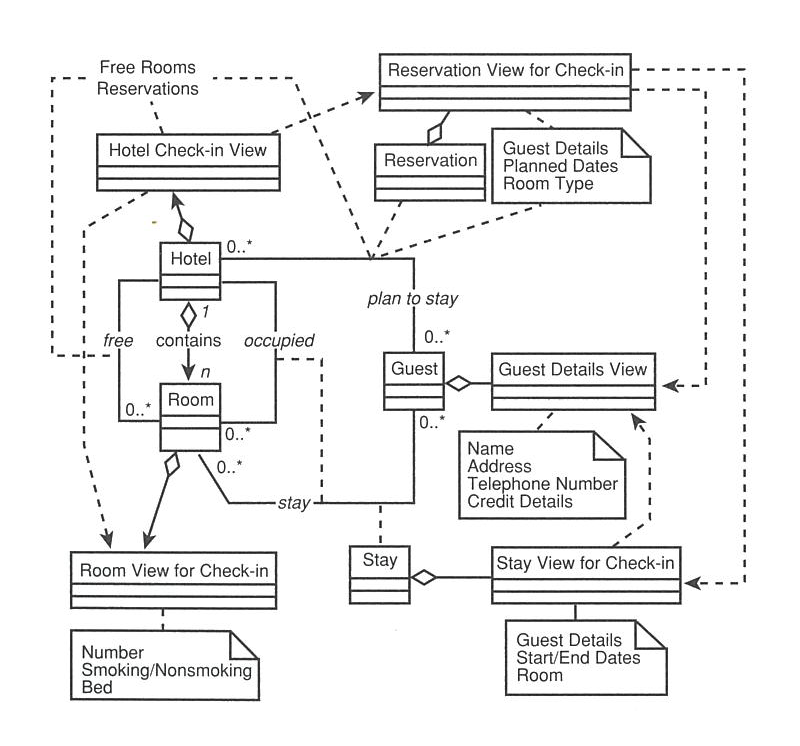
2001年には、オブジェクト指向開発の専門家である Mark Van Harmelen が『Object Modeling and User Interface Design』という本を出しています。これは完全にエンジニア向けの内容で、オブジェクト指向分析やモデリングの方法論、RUP や ISO13407といったプロセス論、そしてそれらとユーザーインターフェースの関係を、様々な UML を用いながらまとめています。
これらの研究や文献が目指しているのは、GUI という多分にアーティスティックで定性的なデザイン領域について、要求のモデリングから画面構成までを論理的に行う方法論を確立することでした。実際のデザインでは、段階的な論理の積み上げだけでは超えられない問題がたくさんあり、システムを簡潔に保つにはデザイナーのセンスを発揮した判断が常に必要になるものです。しかし多くのエンジニアが陥りがちな、ユーザーがやりたいことを単なる線形的な紙芝居に落とし込んでしまうというタスクベースの設計方法から、オブジェクトをベースにした新しい設計方法に転換することを求め、そのための思考ステップを説明したという意味で、非常に重要な研究だと思います。
オブジェクトベースUIのモデリング方法
では、オブジェクトベースUIを設計するための基本を説明します。
1. オブジェクトの抽出とスコープ定義
オブジェクトベースでUIをモデリングするためには、まず、ユーザーの操作対象となるオブジェクトを定義しなければなりません。これは基本的に、オブジェクト指向分析におけるクラス定義や、データベース設計におけるエンティティ定義と同じ作業です。アプリケーションがサポートしようとしているドメイン(ユーザーの活動領域)において、ユーザーのメンタルモデルもしくは業務に含まれる情報モデルの中にどのような概念が存在しているかを調べるのです。
プログラムの設計においては、情報システムを成立させるために必要なすべての概念を定義する必要がありますが、UIのモデリングにおいては、ユーザーが意識している/意識すべき概念だけを定義できればよいでしょう。
また、対象ドメインの範囲が広い、もしくは範囲が漠然としている場合は、そのアプリケーションで対象ドメインのどの部分をサポートするのかというスコープを決める必要があります。スコープが広ければより多くの仕事をひとつのアプリケーションで行えますが、UIは複雑になりユーザーの端的な利用を困難にしてしまいます。逆にスコープが狭すぎればユーザーは十分な利用価値を見出せません。スコープ定義はプロダクト企画の根幹ですから、初期コンセプトへの忠実度と将来へのポテンシャルをバランスさせながら慎重に意思決定します。
オブジェクト(エンティティ)を抽出するためには、ユーザーがそのドメインで何をどのように行なっているかや、業務の内容(事業に対する位置付け、役割、フロー、入出力される情報など)をよく把握していなければなりません。そのために、ユーザーの観察やインタビュー、担当者や管理者からのヒアリング、既存システムの調査といった前段の取り組みが必要になります。
オブジェクトの例として単純な例をあげると、メーラー(Eメールクライアント)における「受信メール」があります。Eメールを扱うというユーザーの活動領域において、最も重要な概念は「メール」でしょう。メールには主に「受信したメール」「送信したメール」「送信しようとしているメール」といったものがありますが、ここでは「受信したメール」に絞って考えます。なお、「メールを受信する」という動詞ではなく、「受信したメール」という名詞であることに注意してください。
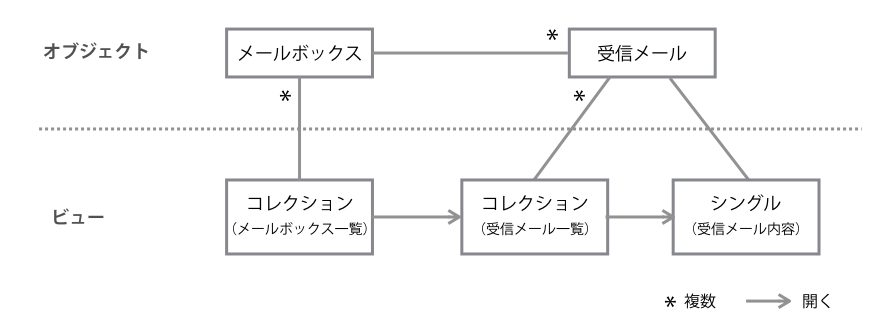
受信したメールは、通常、メールボックスに分類して管理するでしょうから、ユーザーが持っている概念としてはもうひとつ「メールボックス」というものもあることがわかります。つまり受信メールを扱うアプリケーションにおいては、「受信メール」と「メールボックス」というふたつの主要なオブジェクトがあるのです。また、ひとつのメールボックスには複数の受信メールが入りますので、その関係を図にすると次のようになります。
ある概念が「オブジェクト」と言えるかどうかを判断する手がかりは、次のようなものです。
- 同じ属性(プロパティ)を持った複数のものがある
- それらに対して共通の処理(アクション)を行える
メールボックスも受信メールも、アプリケーションの中で複数存在することができます。メールボックスにはどれも「名称」といった共通の属性があるでしょうし、どの受信メールにも「差出人」や「件名」といった共通の属性があるでしょう。
また、どのメールボックスに対しても同じ処理(「名称の変更」など)ができるでしょうし、どの受信メールに対しても同じ処理(「削除」や「メールボックス」の移動)ができます。
これらのことから、「メールボックス」と「受信メール」はオブジェクトとして有効であると言えます。
一方、オブジェクトとして適当でない概念としては、例えば「受信」や「フラグ」などがあるでしょう。「受信」という概念は名詞的にも動詞的にも取れてしまいますし、「受信する」という動詞としてみればそれはタスクですからオブジェクトとは言えません。「フラグ」も同様に名詞的でもあり動詞的でもあり、名詞としてみるとそれは各メールにひとつだけつけられる「属性」で、「フラグをつける」という動詞としてみると各メールに対して行う「処理」ですから、オブジェクトとは言えません。(なお、ここではオブジェクトという言葉を、ユーザーの関心対象である主要な概念物の意味で使っています。プログラミングモデルにおいては更に多くのものをオブジェクトとして扱います。)
2. ビューの定義と設計
対象ドメインからオブジェクト(「メールボックス」と「受信メール」)が抽出されたら、次に、ビューを考えます。ビューとは、ウィンドウ、ページ、分割されたレイアウト内のひとつのペイン、メニューとして表示されるひとつのリストなど、ユーザーが実際に画面上で目にするひとまとまりの情報表示領域です。オブジェクトはビューを伴うことで具象化され、ユーザーに知覚されます。
アプリケーションの中では、ひとつのオブジェクトが複数のビューで扱われるのが普通です。例えばパソコンには「ファイル」というオブジェクトがありますが、これは、デスクトップ、フォルダの内容を表示するウィンドウ、検索結果を示すダイアログ、といった複数のビューの中に現れるでしょう。
ビューの表現には様々なパターンがありますが、大きく、「コレクション」と「シングル」のふたつがあると考えてください。
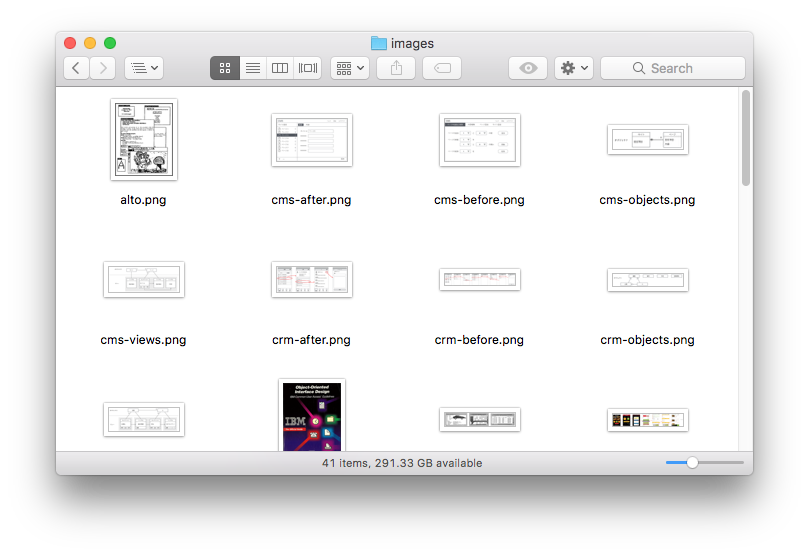
コレクションとは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するものです。通常コレクションのビューでは、オブジェクトが持つ属性の中で重要なものだけを表示します。例えばパソコンでファイルの一覧を表示したウィンドウは、ファイルオブジェクトのコレクションです。ファイルオブジェクトのコレクションには、さらにアイコン表示やリスト表示などいくつかの種類がありますが、いずれも、アイコン画像やファイル名といった限定的な属性のみが表示されます。

ファイルオブジェクトのコレクションビュー
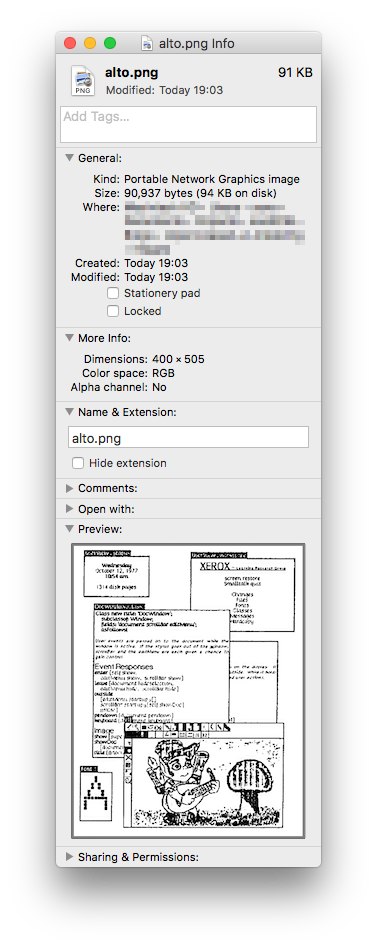
一方シングルは、ひとつのビューでオブジェクトひとつ分を表示するものです。通常はコレクションよりも多くの属性を表示します。

ファイルオブジェクトのシングルビュー
多くのアプリケーション、特に業務アプリケーションのほとんどでは、データベースに蓄積された情報の CRUD(追加、読取、更新、削除)を行いますが、その際、レコードの一覧画面と詳細画面を行き来するようになっているのが普通です。その一覧画面がコレクションにあたり、詳細画面がシングルにあたります。そのように、オブジェクトには通常、コレクションとシングルのふたつのビューがあると考えてください。
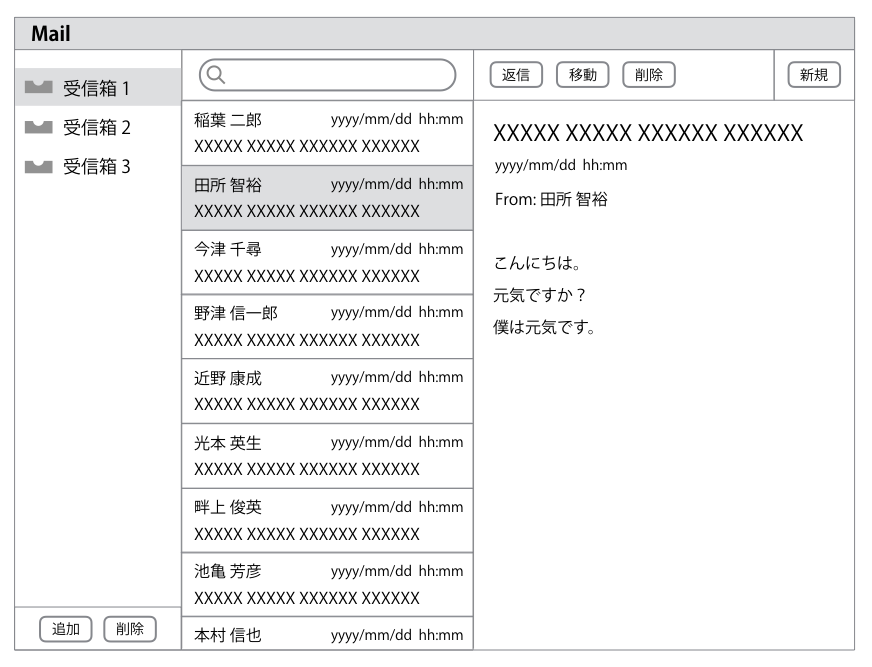
メーラーの例に戻れば、「受信メール」のコレクションは、受信メールの一覧というビューになりますし、シングルは、受信メール一件分の内容を表示する領域になります。また、受信メールのシングルビューは、受信メールのコレクションビュー(受信メール一覧)からユーザーが任意の一件を選ぶことで呼び出されるのが自然でしょう。ビューの呼び出しは、通常、ユーザーの操作によって行われるのです。
多くのオブジェクトはコレクションとシングルという二種類のビューを持ちますが、メーラーの場合、「メールボックス」については受信メールのコレクションを呼び出す手がかりでしかないので、画面上であまり強調する必要はなさそうです。ですからメールボックスのシングルビュー(詳細画面)は表に出さず、オプション的な扱い(メールボックスの設定画面としてなど)として良さそうです。
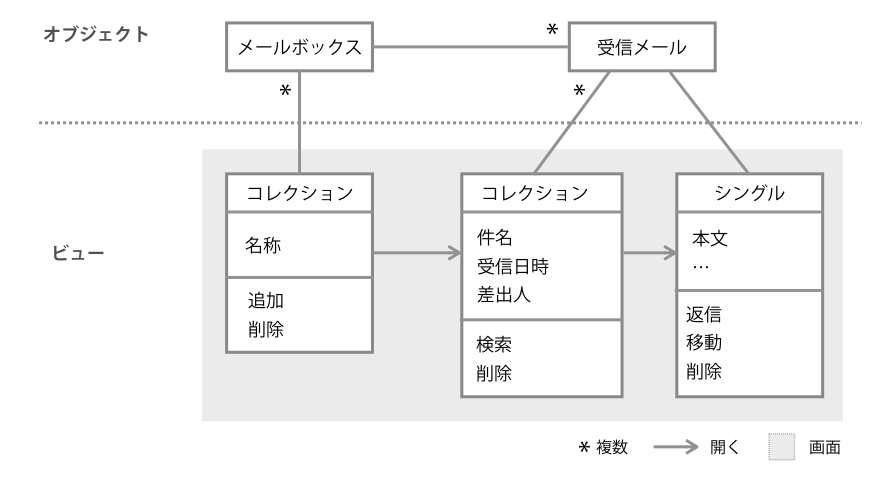
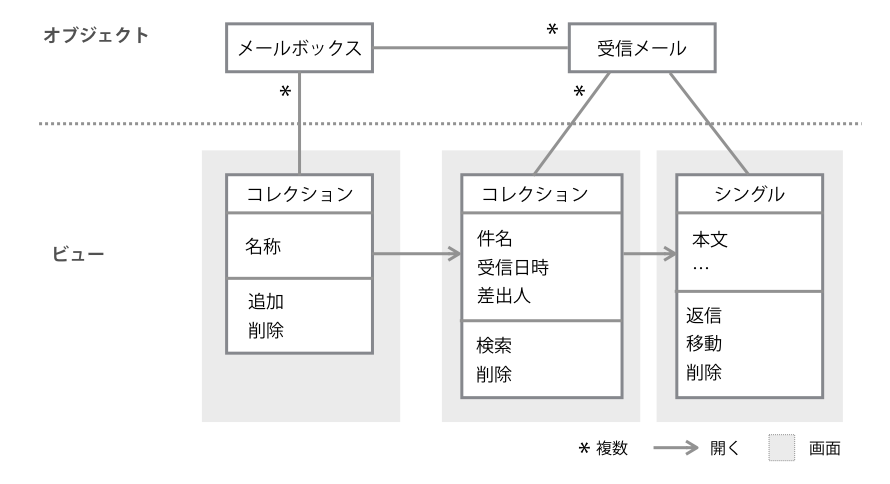
メールボックス、受信メール、およびそれらのビューの関係を概念図にするとこのようになります。
3. レイアウトとインタラクションの設計
アプリケーションで扱うオブジェクトとそのビューがおおよそ定義されたら、それらを画面上のレイアウトとして配置していきます。
レイアウトの方法はターゲットデバイスのスクリーンサイズによって変わってきますが、例えばデスクトップアプリケーションとして比較的広い面積を使える場合、各ビューをペインとしてひとつの画面内に並べて構成することができます。その際、ペイン間でのビューの呼び出しに伴うインタラクションは、「左で操作した結果が右に反映される」「上で操作した結果が下に反映される」といった方向性を持ってデザインされるとその振る舞いの意味がユーザーに理解されやすくなります。
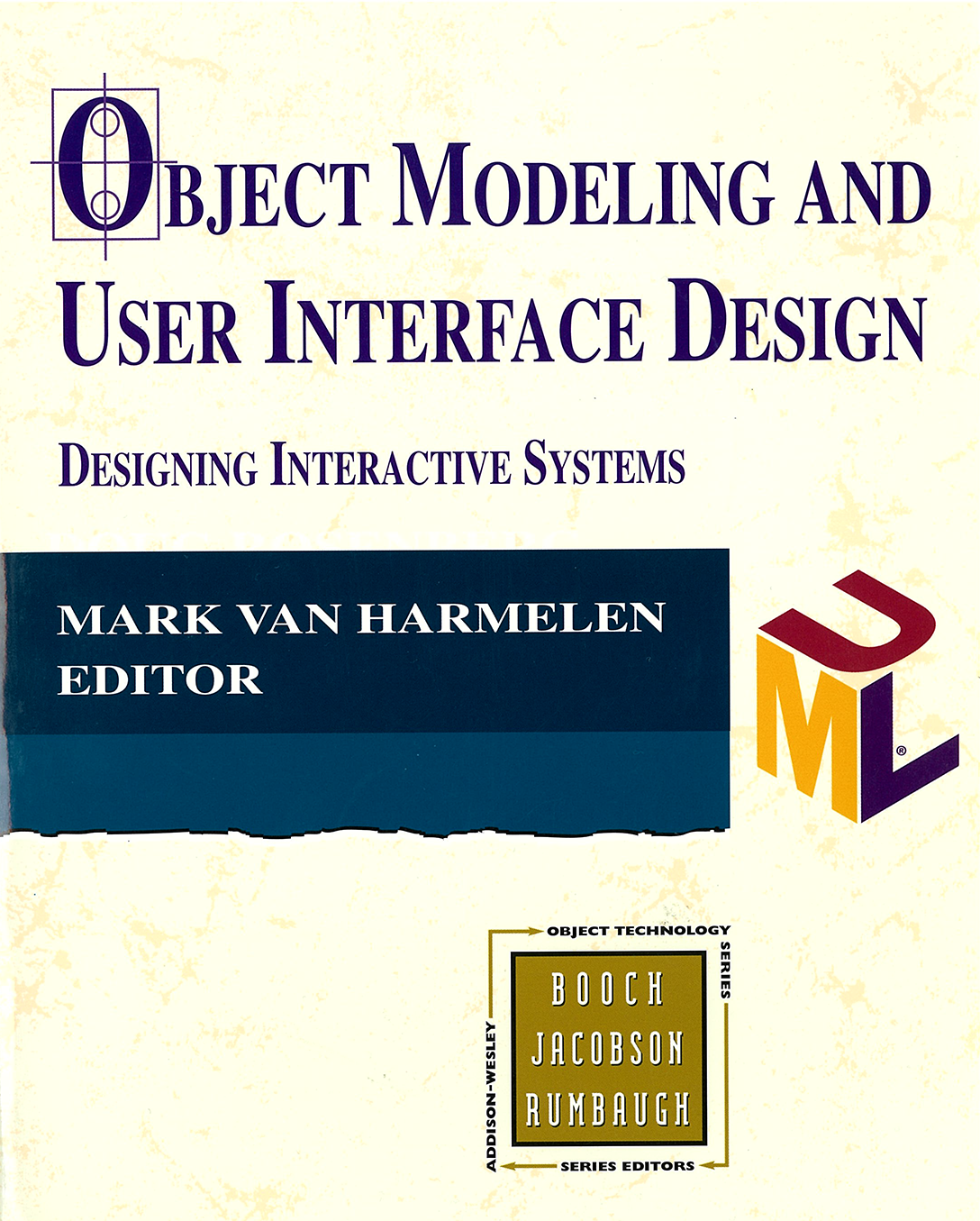
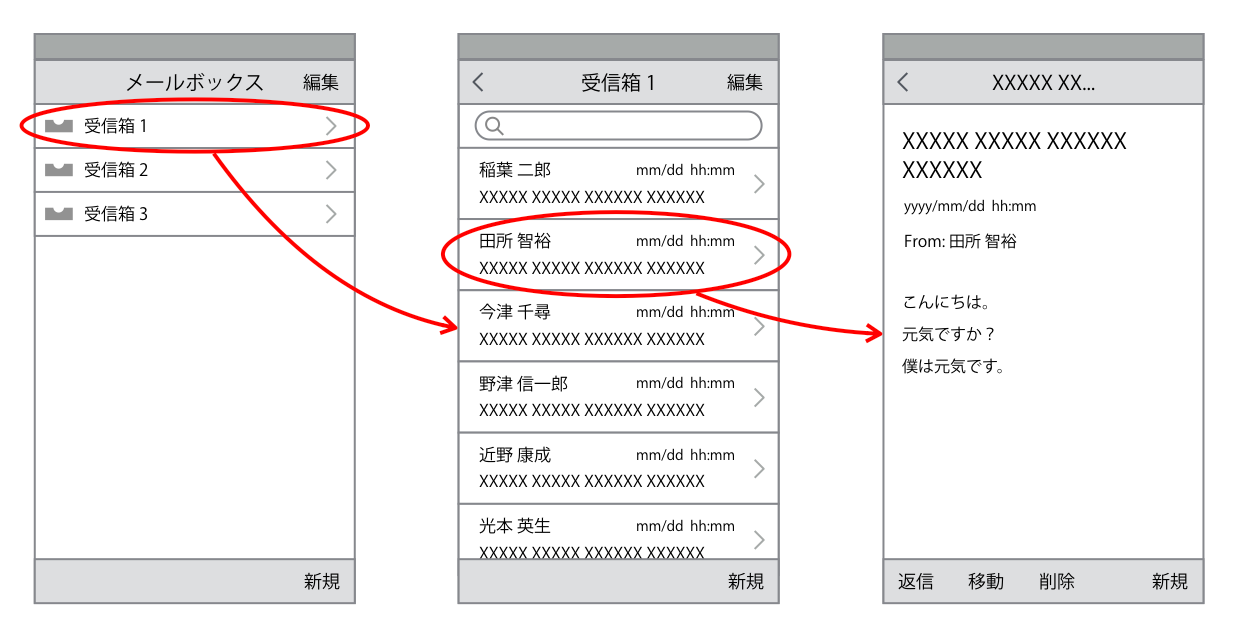
また、モバイルアプリのような小さなスクリーン向けのデザインでは、ビューごとに画面を区切って遷移させる必要が出てきます。
ここに例示した図を見ていただくと、デスクトップ向けとモバイル向けでは、全く同じUIモデルでありながらも、画面の単位を変えることで、異なるスクリーン環境に対応できることがわかると思います。
またここでの例では非常に単純なビュー表現としていますが、アプリケーションを有用なものにするポイントは、ビューとそれを繋ぐインタラクションのデザインにあるのです。
例えば、一般的なスケジューラーのアプリケーションでは「予定」という概念のオブジェクトを扱うようになっています。各予定オブジェクトは「開始/終了日時」「タイトル」「参加者」といった属性を持っており、シングルビュー(詳細画面)として内容を編集できるようになっているでしょう。しかしスケジューラーの利便性を決定するのは、コレクションビューの表現だと言えます。それはただの一次元リストだけでなく、ひと月分のカレンダーの体裁であったり、週単位での表示だったりします。また予定オブジェクトをカレンダー上の箱やタイムライン上の棒といった表現で具象化し、それらをユーザーがドラッグして移動したり期間を変更できるようになっているものもあるでしょう。
タスクベースの設計では、上流工程で定義されたユーザー要件は「画面の単位と遷移順序」によってUIに反映されてきましたが、オブジェクトベースの設計では、「ビューの表現とインタラクションのデザイン」によってUIに反映されるのです。
タスクベースからオブジェクトベースへの改善例
タスクベースでモデリングされたアプリケーションをオブジェクトベースに転換して改善する例をいくつかあげてみます。
顧客管理/営業支援アプリケーション
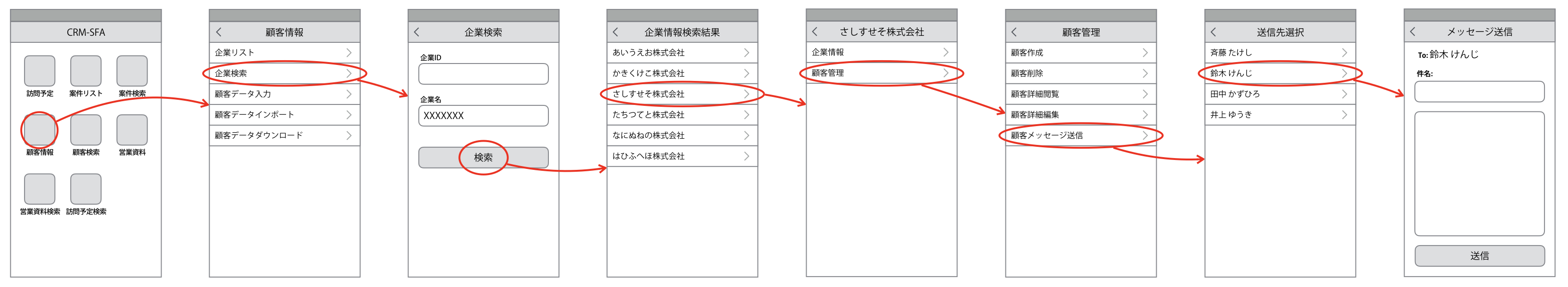
これはモバイル向けの顧客管理/営業支援アプリケーションです。もとのデザインはこのようになっていました。ユーザーが任意の顧客を探してメッセージを送信するまでのフローを図にしています。
はじめにスプリングボード風のメニュー画面がありますが、その項目のラベルを見ると、「訪問予定」と「訪問リスト」、「案件リスト」と「案件検索」のように、名詞と動詞が混在しており、これだけでUIが適切にモデリングされていないことがわかります。また例えば「顧客情報」を押すと、顧客の一覧が表示されるのではなく、「企業検索」や「顧客データ入力」といった「やること」を含んだメニューが表示され、ユーザーは暗いトンネルに追い込まれてしまいます。その後の画面遷移も、「やること」を選んでからその対象を指定するという「動詞 → 名詞」の順序が繰り返され、全体のフローは長大になり、とても不自由な操作性となっています。
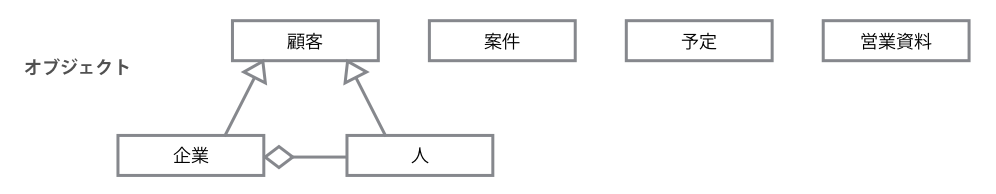
そこで、画面内で用いられている名詞を拾い集めて見ると、「顧客」「案件」「予定」「営業資料」といったオブジェクトが抽出されます。また顧客に注目すると、その概念はさらに「企業」と「人」に分けることができ、人は企業に属しているということがわかります。
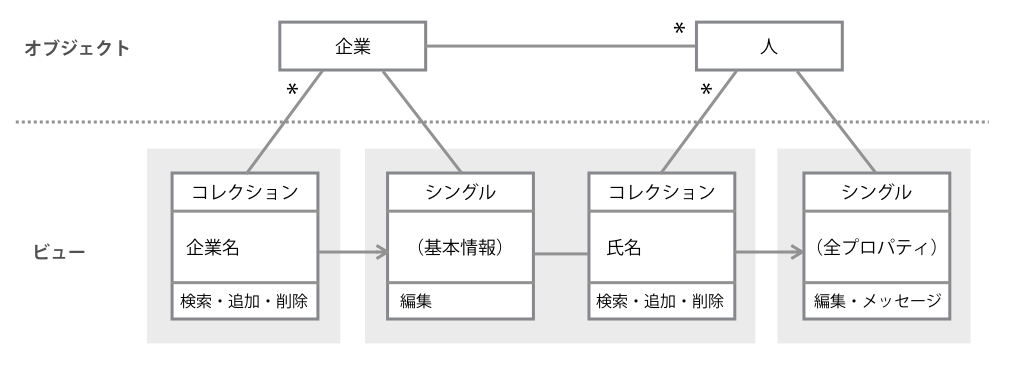
企業と人に絞って考えた場合、それぞれにコレクションとシングルのビューが必要だとすると、次の図のようなモデルが作れます。
企業オブジェクトは基本的にそこに属する人を見つけるための手がかりでしかないので、シングルビュー単体で一画面を使うのは効率が悪いかもしれません。ですから人のコレクションビューと一体化するように考えてみました。
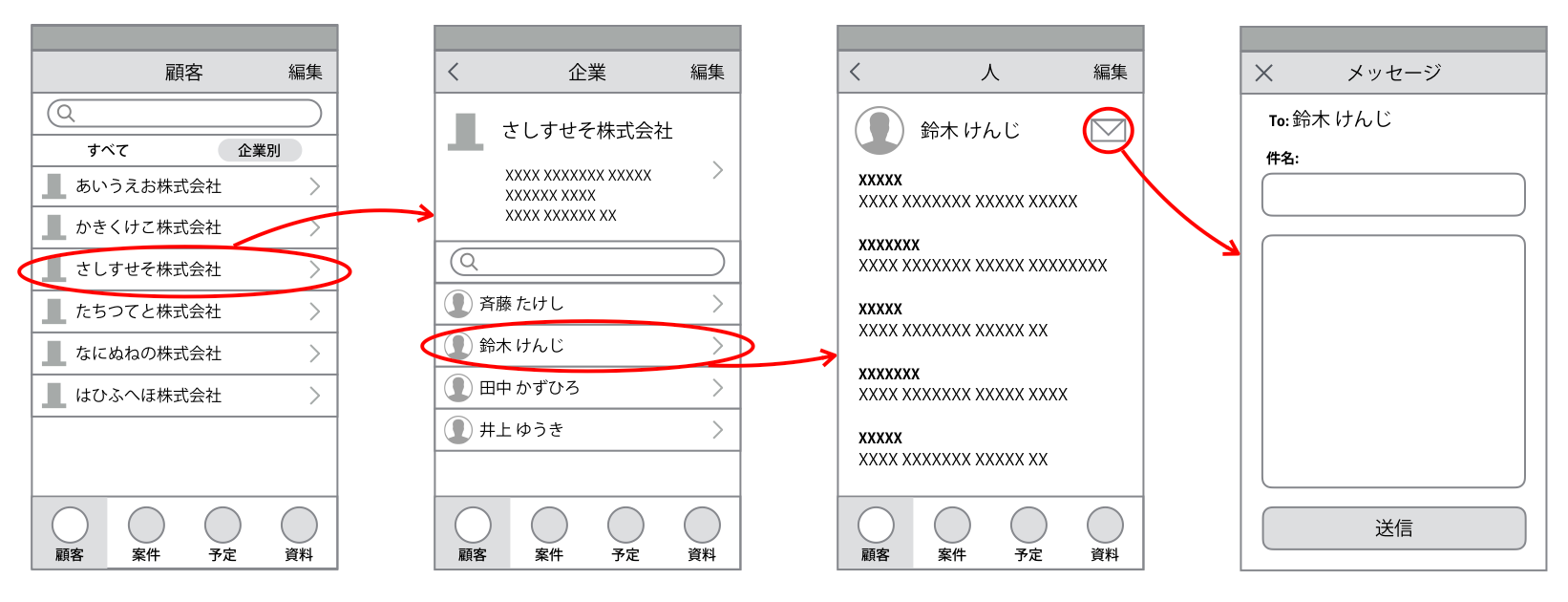
このUIモデルをワイヤーフレームにすると次のようになります。
主要なオブジェクトである「顧客」「案件」「予定」「(営業)資料」を、最も上位のナビゲーションとしてタブにしています。顧客タブが選ばれた状態では、顧客の種類である「人」と「企業」のどちらからでも探せるようビューの切り替えができるようにし、「企業別」が選ばれた場合は企業の一覧(フィルタリング機能つき)が表示されるようにします。ひとつの企業を選択するとその企業の基本情報と社員のリスト(フィルタリング機能つき)が表示され、人をひとり選ぶとその人の詳細情報が表示されます。詳細情報の画面では、その人に対するアクションとして封筒アイコンのボタンがあり、これを押すとメッセージ送信の画面が表示されます。
改善前後のフローと画面構成をくらべていただくと、タスクベースUIとオブジェクトベースUIの違いがわかると思います。タスクベースで設計されたもとのデザインでは、ユーザーが「顧客メッセージ送信」という「やること」を選んでから、次に送信先となる顧客を検索して特定するという流れになっています。しかし顧客という単位に関してユーザーが行いたいことは他にもあるわけですから、それらの目的を満たすビュー(顧客の一覧や詳細情報)を用意してそこに必要なアクション(メッセージ送信など)を提示すればよいのです。オブジェクトベースにすることで、画面数も(この顧客管理アプリケーションでは)全体でおそらく1/5ほどに減るでしょう。
「やること」を起点として線形に操作が進むタスクベースのUIモデルに対し、オブジェクトベースでは、対象物の性質がレイアウト上の位置関係や包含状態によって視覚的に示され、ユーザーの目的はオブジェクトに対するアクションによって達成されるようになるのです。そのようにすることでユーザーはアプリケーションが扱う情報空間のスコープを把握でき、その中でオブジェクトを自由に扱いながら効率的にタスクを実行できます。言ってみれば、上流工程におけるユーザー調査や業務分析は、画面のフローを決めるためでなく、必要なビューとアクションを知るために行うのです。
コンテンツ管理アプリケーション
これはあるコンテンツ管理アプリケーションです。このアプリケーションではウェブサイトにページを追加したり、内容を編集したり、ページの順序を入れ替えたりできます。非常に単純なアプリケーションですが、もとのUIはタスクベースになっており、とても使いにくいものでした。以下の図はその中の一画面です。
まずページ上部の水平メニューを見ると、「ページの追加と削除」「内容編集」「ページ設定」「サイト設定」となっており、これらは「やること」ですから、もうこの段階でだめなことがわかります。またこの図はメニューで「ページの追加と削除」が選ばれた状態ですが、ページを追加、移動、削除する操作がそれぞれ穴埋め式の小さなウィザードになっていて、GUI らしくないモーダルな表現です。
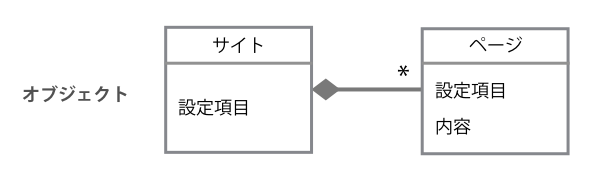
これをオブジェクトベースに改善するために、まずオブジェクト抽出を行います。画面内の名詞を集めると、主要なオブジェクトとしては「サイト」と「ページ」があるようです。サイトとページの両方には属性として「設定」と呼ばれる各種のメタ情報があり、ページにはさらに「内容」と呼ばれる属性があります。
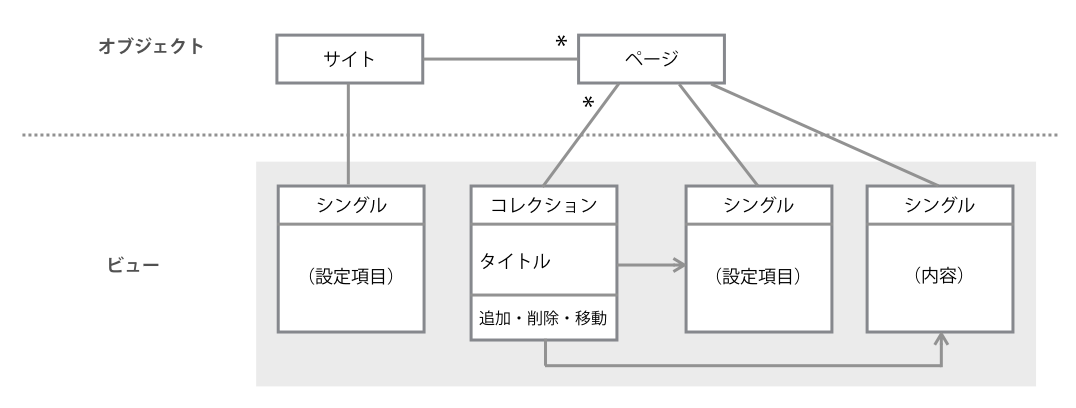
次にビューを考えます。「サイト」はこのウィンドウにおいてひとつしか扱われないようですから、コレクションは必要ありません。一方「ページ」にはコレクションとシングルが必要でしょう。コレクションにおいてはページを追加/削除したり、順序を変更するアクションが必要そうです。これを図にすると次のようになります。
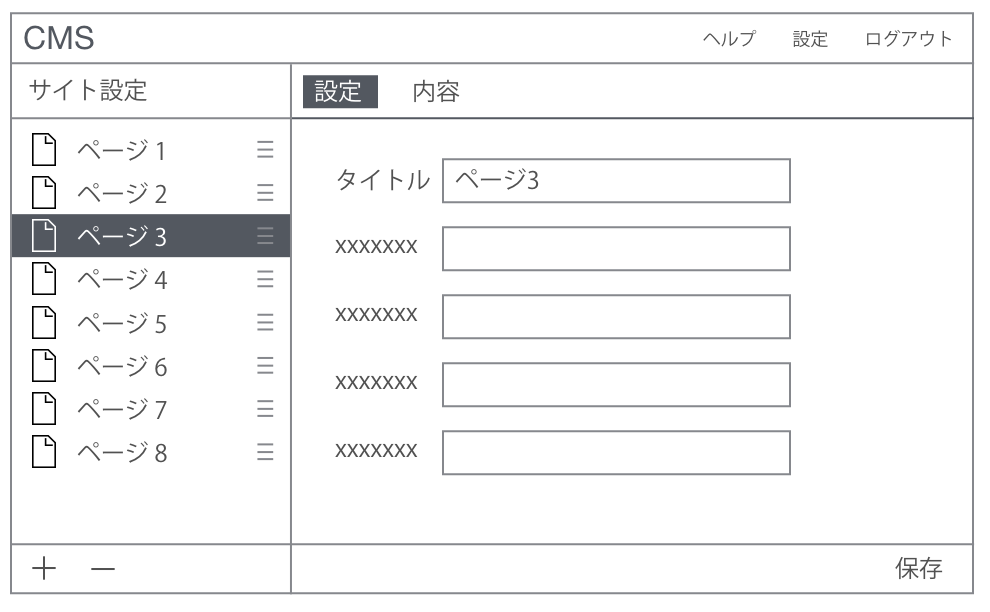
ページオブジェクトにはふたつのシングルビュー(「設定」と「内容」)を用意します。どちらも情報量が多くなりそうだからです。これをワイヤーフレームにしたのが次の図です。
左右2ペインの構成で、左ペインにページオブジェクトのコレクションを配置しています。もとのデザインではユーザーの関心の対象である「ページ群」が見えなかったため不自由な操作感となっていました。オブジェクトベースUIでは、ユーザーにとって最も重要なオブジェクトの一覧をできるだけ早く見せます。
ページの一覧では、追加と削除の機能に加えて、ドラッグでページの順序を変更できるようにします。GUI において移動の処理はドラッグで行うのが自然だからです。
左ペインでページを選ぶと右ペインにその詳細がシングルビューとして表示されます。シングルビューには「設定」と「内容」のふたつがあり、タブ状のコントロールで切り替えられるようにします。
「サイト」に関してはシングルビューをひとつ用意するだけですから、左ペインのページコレクションの上にボタンを配置し、これを押すと右ペインにその設定項目が表示されることとしました。
このように改善することで、アプリケーション全体の見通しがよくなり、ユーザーが管理しようとしているウェブサイトの全体像が視覚的に把握できるようになりました。
イベント管理アプリケーション
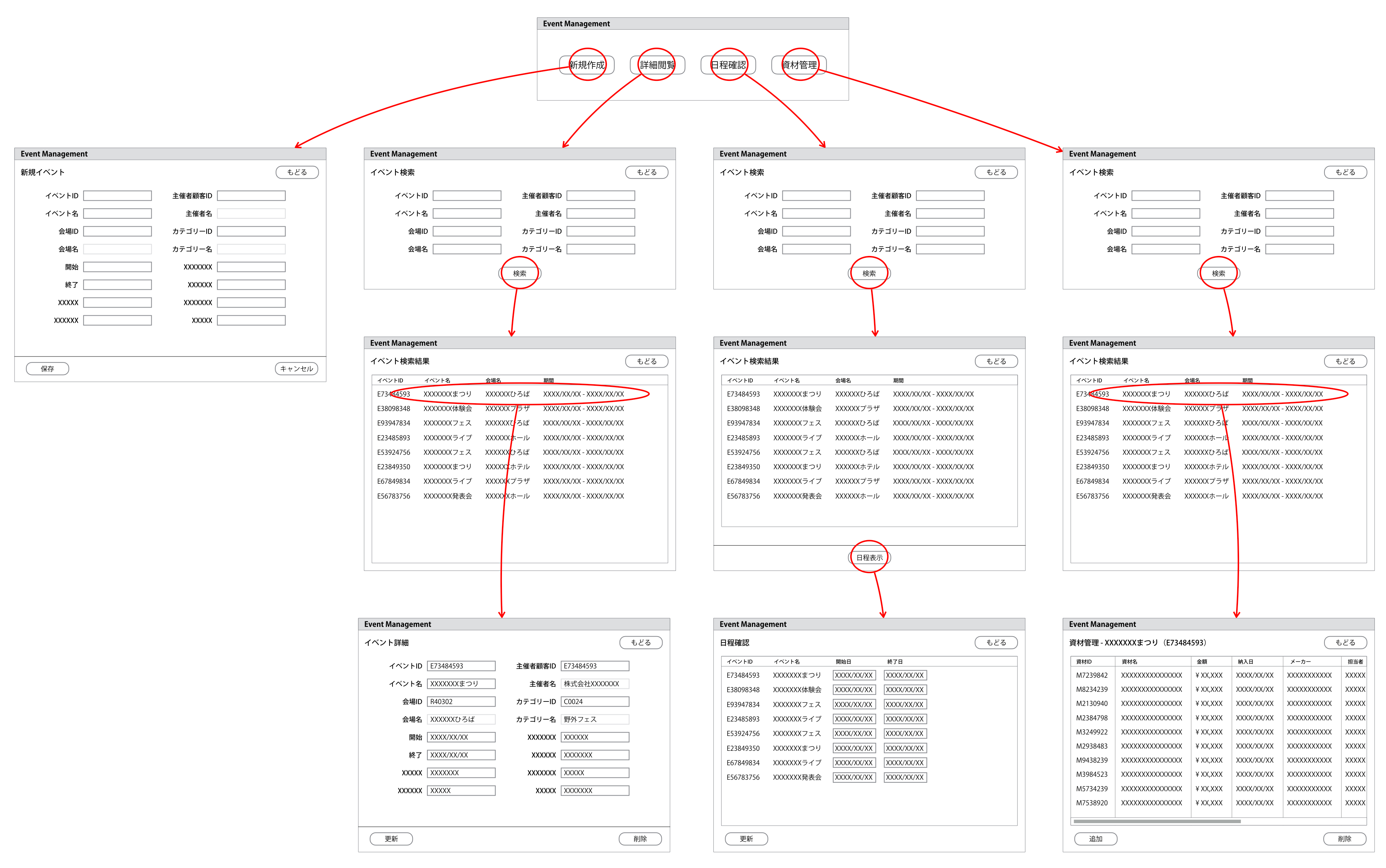
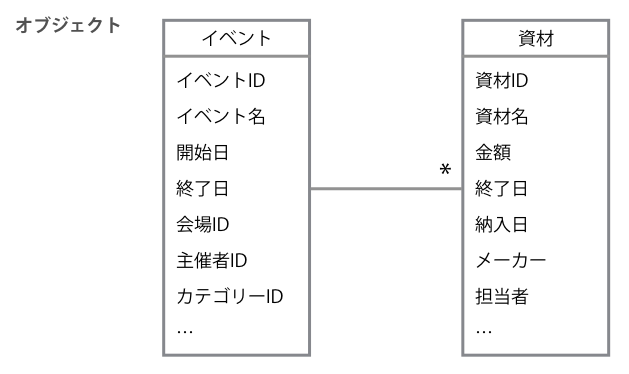
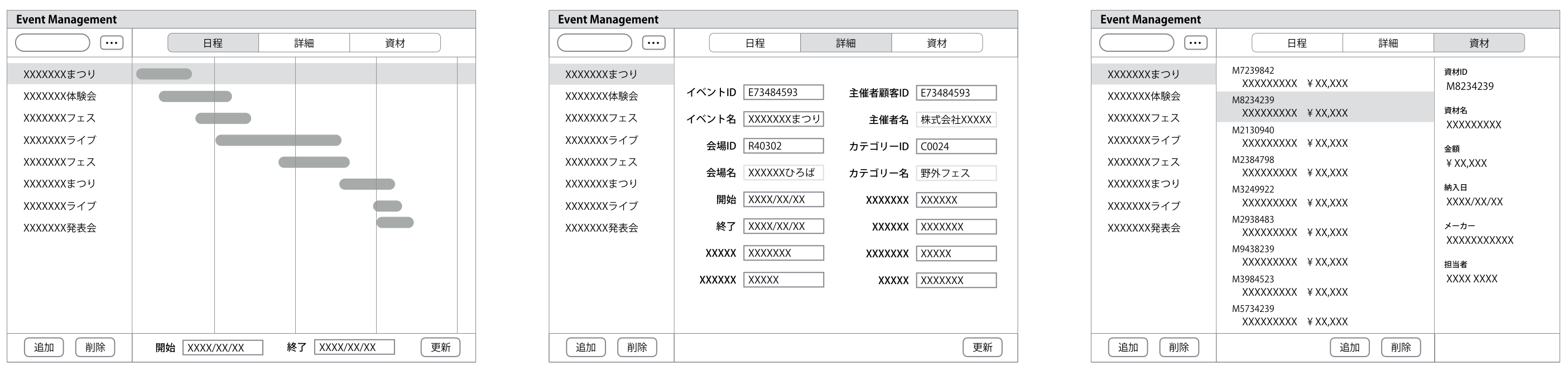
これは複数のイベント運営を管理するアプリケーションです。新規にイベント情報を登録したり、その日程を確認したり、必要な資材の手配を行うことができます。しかしそれら「やること」をそのまま線形なフローでUIにしてしまったため、同じような画面がいくつも存在しています。また必要以上に詳細なレコード検索フォームがあり、検索と結果を繰り返すだけの、DB管理ソフトとほとんど変わらない形になってしまっています。そこでは業務の性質に応じたビューの表現が全く工夫されていません。また資材管理の画面では表示された項目の属性を表形式で水平に並べているため、画面の横幅が足りず横スクロールが発生しており閲覧しづらくなっています。
これをオブジェクトベースに改善するため、まずはオブジェクトを抽出します。するとこのアプリケーションでは「イベント」と「資材」というふたつのオブジェクトを扱っていることがわかります。
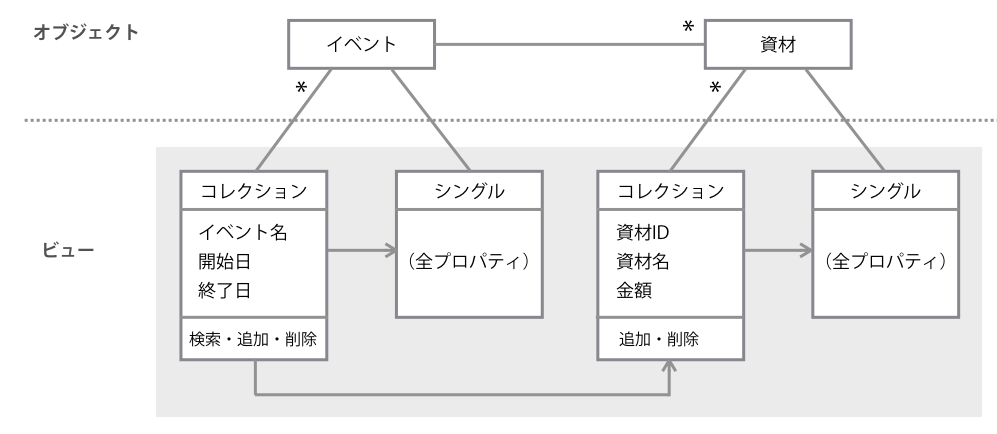
次にビューを考えます。イベントと資材の両者についてコレクションとシングルを用意します。それぞれのコレクションには追加や削除といった基本のアクションを付けます。
このアプリケーションでポイントとなるのは、もとのUIにおいて、「日程確認」というタスクが存在していたことです。各イベントには詳細情報がありますが、その中でも日程についてはイベント横断的に表示/変更できるようになっていました。新しいデザインではビューの表現でこの要求をよりよくサポートします。また横スクロールが発生していた資材管理の情報についてもビューの表現によって閲覧性を高めます。
このアプリケーションで最も重要なオブジェクトは「イベント」ですから、その一覧をはじめから左ペインに表示します。その上には簡易的なフィルタリング機能をつけ、必要に応じて詳細な検索フォームを開けるようにします。イベントコレクションはデフォルトでガントチャート風の表現とし、イベント横断的に日程を把握し、それらをマウス操作で素早く変更できるようにします。
左ペインにイベントのコレクションを表示したまま、右ペインにイベントのシングルビュー(詳細情報)を表示できるようにします。同様に、イベントにひもづく資材のコレクションも呼び出せるようにします。
資材のコレクションビューでは、その右にさらにペインを用意し、選択した資材の詳細情報を表示できるようにします。これにより、表形式よりも無理なく下位項目を表示できるようになります。
この改善例では、オブジェクトのビューとその画面構成方法を考えるにあたって、業務を行う上での機能の優先度や情報の表現方法について検討しています。その結果、ウィザードの寄せ集めであったUIが、より高い利便性を備えたシンプルな SPA として生まれ変わったのです。
ここであげた改善例はいずれもかなり単純化したものです。実際には、さらなる表現上の工夫が可能かもしれませんし、判断しづらいトレードオフが生じることもあるでしょう。ただしタスクベースのUIをオブジェクトベースに転換した際のインパクトの大きさはお分かりいただけたのではないでしょうか。このようなUIモデリング法は、GUI の設計に慣れた人にとってはおそらく当たり前のことでしょう。しかしこれまで無意識にタスクベースの設計を行ってきた人にとっては、コペルニクス的転回とも言える視点の逆転となるに違いありません。
オブジェクトベースUIはユーザーを仕事の本質に向かわせる
私は、あるシステム企画の担当者が「うちのシステムも iPhone のようにマニュアルを読まなくても簡単に使えるようにしたい」と言うのを耳にしたことがあります。iPhone と業務システムでは用途が違いますし、そもそも OS とアプリケーションなので比べるのもおかしいのですが、どうやら iPhone はマニュアルがなくても使えるという認識を持っているようです。
実際 iPhone でもある程度の前提知識がなければそれほどうまくは使えないはずですが、学習効率がよいので人はそのことを忘れてしまうのでしょう。
マニュアルを読まなくても使えるようにしろと言う人の多くが意味するのは、手順を覚えやすくしろということです。タスクが単純であれば丁寧なガイダンスで進むウィザードをつくればよいでしょう。しかし多くの場合、ユーザーのタスクはそれほど単純ではありません。
iPhone の学習効率が高いのはそのUIがオブジェクトベースで設計されているからです。つまりモードレスであることが大きなファクターになっています。優れた GUI アプリケーションに対してユーザーが「マニュアルを読まなくても使える」と感じるのだとすれば、それは手順が覚えやすいからではなく、そもそも決まった手順が無いからなのです。
手順が決まっておらず、ユーザーが好きな方法で目的に向かっていける。これが GUI(OOUI)の根本であるモードレス性です。しかしこのコンセプトはシステムの企画者や設計者の間でほとんど理解されていません。
オブジェクトベースのUIでは、ユーザーはタスクを選ぶのではなくオブジェクトを選びます。オブジェクトは目的に合わせたビューとアクションを持ちます。ユーザーは業務という線形の一本道ではなく、仕事空間を自由に探索し、そこにマップされた概念物たちと直接向き合うことになります。
事業体において、オブジェクト(主要な概念物)は変化しにくく、タスク(業務)は変化しやすいのです。だからタスクベースのUI構成は複雑化しやすく、すぐに破綻してしまいます。オブジェクトベースであればもとのアーキテクチャを崩さずに拡張できます。ビューの表現とそこに付随するアクションを変更するだけでよいからです。
オブジェクトベースUIのためのオブジェクト抽出では、当然、オブジェクト指向分析の結果を流用できます。すなわち、ユーザーの関心の対象であるオブジェクトをクラスとして定義し、それをそのままスクリーンに登場させるのです。その結果として、モデル層のデータとビュー層の表示要素が自然に対応するようになり、フロントエンドとバックエンドの関係をシンプルに保つことができます。

このような考え方はドメイン駆動設計のコンセプトとしても重視されており、業務の関心事をベースにクラスを作り、人間の関心事とプログラムの単位を一致させることで、多様なユーザー要求に答えながらも変化に強いシステムを構築できるようになると言われています。
ユーザーが直接オブジェクトに向き合うということは、仕事の本質に向き合うということです。仕事に必要な概念と処理はスクリーン上に明示されているので、業務を手順として覚える必要はありません。仕事について意識しなければならない作業の幅と深さはビューの表現によってコントロールされます。
アプリケーションのトップメニューから業務名という形骸を取り去り、ユーザーを仕事の本質に向き合えるようにすることが、オブジェクトベースUIモデリングの目的となります。業務システムのデザインはすなわち仕事のデザインなのです。このことを、アプリケーション設計に関わるすべてのステークホルダーが意識するべきだと考えます。
参考文献
- Object-Oriented UX
- OOUX: A Foundation for Interaction Design
- Object-Oriented Interface Design – IBM Common User Access Guidelines
- Designing Object-Oriented User Interfaces
- The Elements of User Interface Design
- Designing for the User with OVID
- Object Modeling and User Interface Design
- Apple Human Interface Guidelines: The Apple Desktop Interface
- 人間のためのコンピューター―インターフェースの発想と展開
- Modeless and Modal