モードレス・ユーザーインターフェース
ソシオメディアは、良いUXを実現するためのアプローチとして、モードレス・ユーザーインターフェースを提唱しています。
モードレス・ユーザーインターフェースの考え方は新しいものではなく、皆さんが普段接している GUI や、その開発手法であるオブジェクト指向プログラミングのコンセプトにもともと備わっているものです。ただしこれまでUIデザインのノウハウとしてはあまり明文化されてきませんでした。そこで、私達が実践に努めているモードレスUIデザインの方法論をまとめてみます。ここに述べるUIデザインのノウハウは、実効性の計りにくいプロセス論ではなく、UIの成果物に直結する具体的なデザインパターンである点に着目してください。
モードレス・ユーザーインターフェースの利点
UXに関する様々なメソッドの中で、意思決定の上流における要求分析や、実装に直結した視覚表現等についての方法論は多く議論されてきました。しかし最も重要な、要求と実装を繋ぐデザイン原理の組み立て方については、ほとんど語られていないのです。
例えば、ある乗り物の開発が企画されたとします。その要件として「直進する、左折する、右折する」という機能が定義されたとします。その場合UIデザイナーの役割は、「直進ボタン、左折ボタン、右折ボタン」の表現を提案することでしょうか? 私達が考えるUIデザインとは、「直進、左折、右折」という断片的な要件に対して、「ハンドル」という包括的な、扱いやすい、そしてシンプルな原理を提案することです。それを可能にするのが、モードレス・ユーザーインターフェースの方法論なのです。
モードレス・ユーザーインターフェースの本質はいたって簡単です。ユーザーインターフェースからできるだけモードを無くすことです。モードが無くなる(減る)と、一般的に次のような利点があります。
- ユーザーインターフェースが示す機能や情報が、ユーザーにとってより分かりやすく意味のあるものになる。
- ユーザーが自分なりの方法で作業を進めることができ、システムの利用が促進される。
- ユーザーがより良くシステムをコントロールできるようになり、学習効果が高まる。
- システム全体で操作のステップが減り、ユーザーの作業効率が高まる。
- 必要なコントロールや画面数が減り、実装やメンテナンスのコストが下がる。
- ユーザーインターフェースの構成がプログラムやデータの構成とより緊密になり、設計がシンプルになる。
- これらを総合して、ユーザーと開発者の両方が、より創造的、生産的になる。
モードとは?
ユーザーインターフェースには様々なモードがあります。その代表例はモーダルダイアログです。モーダルダイアログは通常、「OK」や「キャンセル」といった特定のボタンを押すまでユーザーは他の操作に移ることができません。そのような状況をモードと呼びます。モーダルダイアログはユーザーの仕事を強制的にストップし、コンピュータの都合によって加えられた手続きを強要します。UIデザインとして、確かにモーダルダイアログが必要になる場面も確かにあるでしょう。しかしそれを使わなくても済む場面では使うべきではありません。例えば、モードレスなダイアログやポップオーバー式のピッカーを用いたり、ディスクロージャー式のパネルで追加入力を促す方法が考えられます。
モードが無いということは、ユーザーが好きな時に好きな順序でシステムを操作できるということです。モードはユーザーの行動を制限し、ひとつの作業を決められたやり方で終えるまでユーザーを拘束します。人は自分を取り巻く環境をコントロールしたいという欲求を持っており、それが叶わない時にストレスを感じます。モーダルなユーザーインターフェースは多くの場合ユーザーにストレスを与えます。逆にモードレスなユーザーインターフェースは、ユーザーにシステム利用の主導権を与えます。
ただし、ハンマーや椅子といった単機能の道具と違い、コンピュータはひとつの装置で様々な異なるプログラムを走らせその用途を変更できるので、コンピュータ自体がモードの集合体であると言えます。例えば一般的なパソコンやスマートフォンにおいては、次のようなモードが複層的に存在しています。
- コンピュータ自体(電源を入れている時しか動かない)
- ユーザー管理(ログインしているアカウントに依存してできることが異なる)
- アプリケーション(目的に応じて複数のアプリケーションを使い分けなければならない)
- ウィンドウ/画面(目的に応じて複数のウィンドウや画面を切り替えなければならない)
- 各種コントロール(現在フォーカスがあるコントロールにしか入力できない)
これらの多くは、ユーザーが扱うUI要素やコンテンツをグループ化して整理し、実行できる処理を制限して混乱を防ぐという意味があり、理にかなったものです。しかしそのことによってユーザーの自由な操作が阻害されたり、意味の分からない手続きを覚えなければならないのであれば、改善の余地があります。
そのための具体的なデザイン原則を次に紹介します。
モードレス・ユーザーインターフェースの原則
モードレス・ユーザーインターフェースを実現するためには、次の原則に従ってデザインします。
ユーザーが扱う対象オブジェクトを画面に表示する。
そのシステムでユーザーが扱う対象を目に見える形で画面上に表示するのは、GUI の基本的な方法論です。例えばメーラーであれば受信メール、顧客管理システムなら顧客リスト、ドローイングソフトであれば描いている図形、これらをオブジェクトとして画面に表示します。
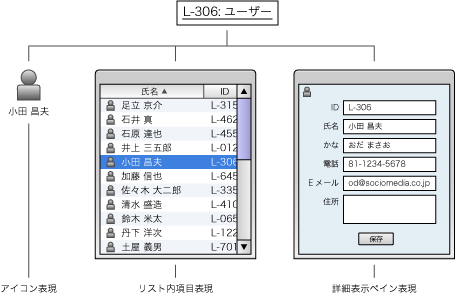
ユーザーの関心の対象をオブジェクトとして単位付け、その性質を定義づけるという取り組みは、システム開発におけるオブジェクト分析やDB設計で一般的に行われることです。それらの中で、ユーザーが直接見たり操作したりできるものを、アイコン、一覧内の項目、レイアウト上の一領域、ウィンドウ、といった表現で提示します。これらの種類や組み合わせ方、表現方法、提示される順序などによって、ユーザーはそのシステムの世界観を理解し、意味を見出します。

操作対象のオブジェクトを目的に応じた表現で画面上に提示する
直接操作が可能で、かつ可逆的にする。
画面上に表示されたオブジェクトは、ユーザーがマウスポインターで指し示したり指でタッチしたりできるようにします。直接操作は、現実世界において私達が物に触れて動かしたり、その変化を見てその物の性質や状態を推測するという過程を真似たものです。これは抽象的なコマンドを用いて作業を進めるコマンドラインの操作とは対照的に、オブジェクトの状態を自分の身体動作と段階的なフィードバックによって確認しながら作業を進める表現です。
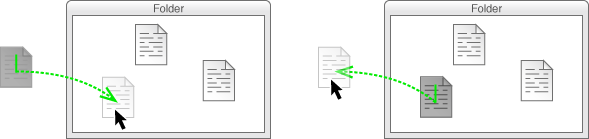
現実の物理世界において、例えば机の上のペンを持って少し右に移動し、次に再び左に動かせば、ペンはもとの状態になります。この自然な可逆性をできるだけユーザーインターフェースにも取り入れます。オンにできるものはオフにもできる。追加できるものは削除もできる。開けるものは閉じられる。このような物理を再現することで、ユーザーはシステムを自分の意思でコントロールしていると感じることができます。

マウスやタッチのジェスチャでオブジェクトに直接働きかける
「名詞 → 動詞」の順序で操作できるようにする。
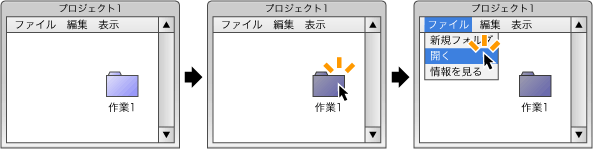
ユーザーが画面上のオブジェクトに対して「名詞(対象オブジェクトの指定)→ 動詞(処理の指定)」の順序で操作できるようにします。対象オブジェクトの指定とは、アイコン、一覧内の項目、入力コントロール、ウィンドウといったオブジェクトを選択しフォーカスを当てることです。処理の指定とは、メニューやツールバーなどからアクションコマンドを選択することや、ダブルクリック、ドラッグ、ピンチといったジェスチャによってその場でアクションを実行することです。

オブジェクトを「名詞 → 動詞」の順序で操作できるようにする
対象オブジェクトの指定を処理の指定に先行して行うことで、タスクに付随したモードを無くすことができます。ユーザーは、あるタスクのためにオブジェクトを選択した後でそのタスクを中断したくなった場合、単にアクションを選択しなければよく、また別のオブジェクトを選択しなおすことですぐに次のタスクを開始できます。逆に、処理の指定を先に行うようになっていると、そのタスクはモードとしてユーザーの行動を制限し、別なタスクに移るためには一度モードを解除しなければなりません。例えば、メニューから「開く…」を選び、次に表示されたファイル一覧ダイアログから対象ファイルを選ぶ、という流れはモーダルです。その時もし「開く」というタスクを中断して「インポート」というタスクに移動しようとすると、ユーザーは一度ファイル一覧ダイアログを閉じるという手続きが必要になるのです。オブジェクト選択が先であれば、この手続きは不要です。
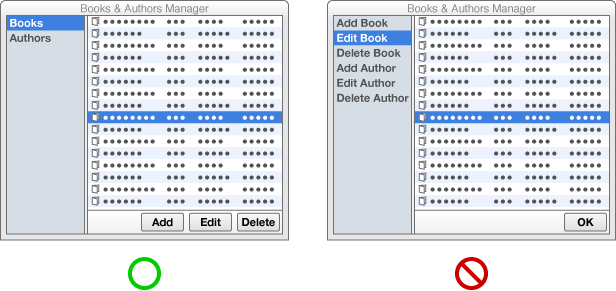
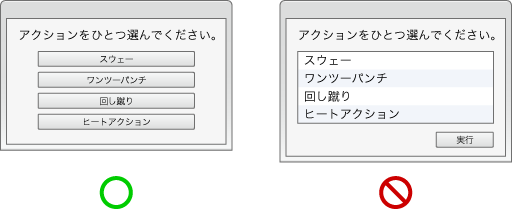
またこの「名詞 → 動詞」の順序は、ファイルやレコードの選択だけでなく、もっと上位レベルのナビゲーションにも適用できます。例えば、ナビゲーションメニューの大項目は、タスクの種類よりもオブジェクトの種類で構成することでモードを無くすことができます。仮に、書誌データと著者データを管理するアプリケーションがあったとします。その場合、最上位のナビゲーション項目は、オブジェクトの一覧を呼び出すための「書誌一覧、著者一覧」のようにするべきです。タスク別の分類で「書誌の登録、書誌の編集、書誌の削除、著者の登録、著者の編集、著者の削除」とするのはモードを発生させることになります。ユーザーはまずオブジェクトの一覧を開き(対象を選択し)、「登録、編集、削除」といったアクションを選択するようにします。

ナビゲーションメニューの項目はタスク名(やること)でなくオブジェクト名(扱うもの)にする
ただし多くの業務アプリケーションにおいては、その用途としてあらかじめ業務(タスク)が厳密に定義されていることも多いでしょう。またそのシステムで行う業務の名称がユーザーにとって最も上位の関心事項であることも普通です。その場合は、ナビゲーションにおいてタスクの選択が優先されることに必然性があると言えます。それでも、業務を選択した後はすぐに対象オブジェクトの一覧を表示するなど、できるだけ早い段階で「名詞」を画面に提示するようにします。
モードを解除するためだけの手続きを設けない。
UIにおけるモードの問題は、それを完了したり中断したりするために、余計な手続き(OKやキャンセルといったボタンを押す等)が必要になることです。別の言い方をすれば、たとえモードがあっても、そこから抜けるための余計な手続きが無くて済むならモードは問題にはなりません。例えばパソコンの画面においてウィンドウはひとつのモードと言えますが、そのモードから抜けるには単に別のウィンドウのどこかをクリックして前面に呼び出せばよいだけです。この場合、モードの切り換えは対象オブジェクト(ウィンドウ)の選択行為と一体化しているので余計な手間を発生させないからです。
モードから抜けるためだけに要求される操作として最も頻繁に目にするのは、フォームのサブミットボタンです。パソコンの環境設定などの画面では、サブミットボタンを持たない、コントロール単位で入力したそばから設定が反映されるフォームが増えています。しかしウェブなどのネットワークを介して入力データをサーバーに反映させるアプリケーションでは、トランザクションをできるだけ一元化するのが普通です。つまりサブミットボタンを提示して、これが押されるまで入力モードから抜けられないようになっているのです。しかし昨今、クライアントサイドの JavaScript で変数の値と表示内容を自動的に同期する仕組みや、WebSocket といったリアルタイム双方向通信の技術を採用する例(Google Docs や Facebook チャットなど)も増えているため、次第にデスクトップアプリと同様のモードレスなインタラクションが一般的になってくると思われます。

サブミットボタンを排除する

入力(選択)と同時に結果が反映される
しかし、サブミットボタン無しに入力が適用されるようにした場合、ユーザーの過ったクリックやタイピングによってデータが意図しない内容に変更されてしまう恐れがあります。その際のリスクが大きなフォームにおいては、依然としてサブミットボタンや確認ダイアログが必要かもしれません。しかし多くの場合、可逆性を確保したり「Undo(取り消し)」機能を実装することで、この問題を解決できます。
オブジェクトの状態をリアルタイムに表示に反映する。
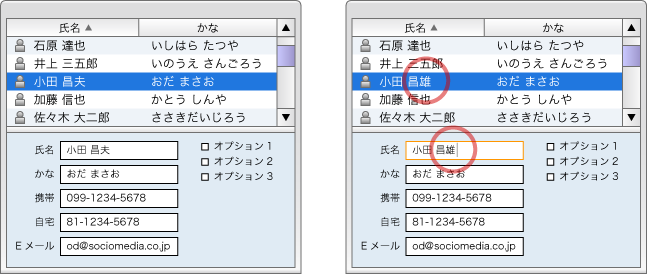
画面上には、同じオブジェクトが複数の表現で存在する場合があります。例えば、画面の上半分に顧客一覧があり、そこで選ばれた項目の詳細編集フォームが画面の下半分に表示されていたとします。フォームの中の「氏名」欄をユーザーが変更した場合、一覧中に見えている現在選択中の項目の氏名も即座に新しい値に更新されるようにします。このようなリアルタイムの更新が実現できれば、ユーザーはデータの送信、DBの更新、画面の更新といった内部的な処理について気にすることなく、対象オブジェクトに直接働きかけている感覚を得ることができます。

値の変更をリアルタイムに表示に反映する
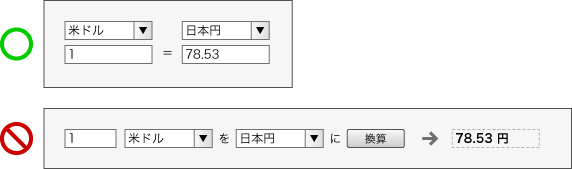
サブミットボタンを排除して「入力するビュー」から「出力するビュー」への反映をリアルタイムにするだけでなく、入力と出力を区別しないUIが実現できれば、ユーザーがオブジェクトに対して直接働きかけている感覚をより強めることができます。

入力用コントロールと出力用コントロールの区別がなくモードレス(上)
入力用コントロールに入力しサブミットすると出力用コントロールに結果が出るためモーダル(下)
オブジェクトの状態をリアルタイムに反映するためには、モデルとビューの自動バインディングや、UIをロックしないための非同期処理が必要になる場合があります。例えばシステムが時間のかかる処理をしている時も、できるだけユーザーが他の操作をできるようにし、処理の進捗度合いをプログレスバーなどでリアルタイムに提示することが望まれます。必要であれば途中で処理をキャンセルできるようにする必要もあります。このような振る舞いを可能にする仕組みを用いることで、システムをよりモードレスにすることができます。
最後に
ここまで述べたように、モードレス・ユーザーインターフェースは、ユーザーの身体的な動作によるジェスチャ入力と、オブジェクト指向にもとづいた情報処理と出力という、物理的な要素と論理的な要素の組み合わせによって成立するものです。このような操作体系のパラダイムは、タッチ入力式デバイスの普及や自動データバインディング技術の進化によってますます重要になってきています。
モードレス・ユーザーインターフェースを実践していく上では、設計者の視点を変えたり、技術的な課題に対処するといったハードルもあります。ただしモードレス・ユーザーインターフェースは、システムの全体構成といった上位表現から、入力フォームの振る舞いといった下位表現まで、あらゆる抽象レベルにおいて適用可能です。できるところ取り組んでいけばよいと考えています。
