iPad用電子書籍アプリが抱えるUI上の問題(1)
iPad用の電子書籍や電子雑誌(電子本)が続々とリリースされています。様々な書籍や雑誌をiPadひとつで読めるのはたいへん便利なのですが、ユーザビリティの観点から見ると、現状は大きな問題が発生中です。
時間がたつにつれて解決方向に進むというよりは、より問題が拡大しており、正直、新しい電子書籍や雑誌がでるたびに憂鬱になる日々です。
その問題とは、一言で言えば「使い勝手の一貫性のなさ」です。
ふだん我々が紙の書籍や雑誌を読むとき、その使い勝手を気にすることはほとんどありません。どの書籍もどの雑誌も、特に意識することなくページをめくり、ブラウズし、場合によっては書き込んだり、ページの端を折ったりしながら読んでいます。
しかし今App Storeに並んでいるiPad用の「書籍」アプリ、「雑誌」アプリ、そして複数の書籍や雑誌を読む「リーダー」アプリでは、アプリごとに、使い勝手が異なります。
「ページをめくる操作」の問題
使い勝手の上で特に問題なのは、読書をする際にもっとも頻繁に行う「ページをめくる」という操作が自在に行えない、という点です。
今回はこの「ページをめくる」について考えてみます。
リアルな本では、本ごとにページのめくりかたが違うなどということはありえません。
しかし、iPadの電子本アプリをたちあげ、ページをめくろうとすると、指先は様々な動きを試さざるを得ず、そのたびにいらつくという状況が生まれています。
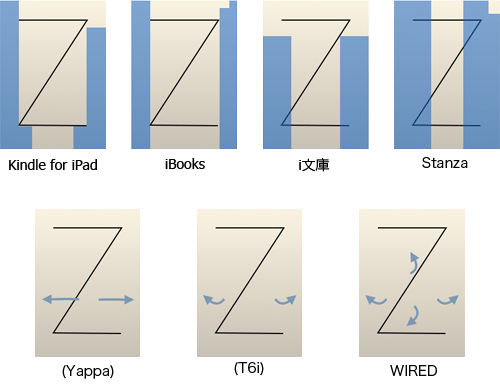
次の図は、主な電子書籍・雑誌アプリのページをめくる基本的な方法を示したものです。

上の四つのアプリでは、タップすることでページをめくります※。ただし、タップしてページをめくることのできる範囲(青いエリア)がアプリごとに微妙に異なっています。
「Z」形の線で表したのはいわゆる版面、本文テキストが表示されている領域ですが、タップしてページめくりできる範囲が版面の外部(マージン)部分であるもの、版面にかかっているものがあり、また画面の上方や下方ではタップできる領域が異なるものがあり、いろいろです。
ただ、領域が微妙に異なるとはいえ、これらすべてに共通しているエリア(左右マージンの下方)があるので、そこをタップすれば確実にページがめくれるでしょうから、そのように意識して操作すれば問題なさそうです。
ところがそうはいきません。タップではページがめくれないアプリもあるのです。
下の三つは、いずれもタップではなく、フリックすることでページをめくるようになっているアプリの例です。
さらに、フリックするときに動かす距離が、これまた微妙にアプリごとに異なっています。
結局、アプリを起動するたびに画面をタップしてみて、ページがめくれなければ位置が悪かったのかとあちこちタップしてまわり、それでもうまくいかないとフリックしてみる、さらにはフリックの距離やスピードをいろいろ試してみる、ということが、アプリを起動するごとに起きることになります。
アプリを作成している側は、「それでも一度やってみれば分かるのだから、次からは迷わないだろう」と思うかもしれません。しかし、ユーザーはどのアプリ(本)がどのような操作になっていたかなどいちいち覚えていることはありません。これほど操作に多様性があると、覚えていろというほうが無理でしょう。
三つの観点からの解決案
この問題に対する解決方法を、良い順に述べてみましょう。
ひとつめは、あらゆる電子本での操作を統一すること。
ユーザビリティの原則からすれば、あらゆる電子書籍・雑誌アプリで、同じ操作方法でページがめくれるようになることがもっとも望ましい解決です。
一般的な書籍や雑誌であれば、あらためてアプリを独自で作るのでなく、アップルの手によるiBookに対応して出せるようになるのが一番よいでしょう。タップのエリアも比較的自然です。固定的なレイアウトを表示するモードも持っています。縦書き・右綴じへの対応、日本のストアでの販売の開始が待たれます。
ふたつめの解決方法は、画面を見ただけで操作方法が分かるようにすることです。
現状のiPad用電子本アプリのほとんどは、できるだけより広い領域にコンテンツを表示し、コンテンツに意識が集中できるようにするために、あるいは書籍・雑誌メタファを強調したいために、ページをめくるためのコントロール(ボタン等)を画面上に表示しないようにしています。
コントロールが画面上に適切な表現で表示されていれば、操作する場所や操作方法がアプリごと・媒体ごとに変わっても、「どこを操作すればいいのか」「どう操作すればいいのか」という問題は起きません。
ページをめくるコントロールを常時表示している数少ない例が『AiR』です。画面の左右に三角形が表示されているので、そこをタップすればページがめくれることが明確です。コンテンツエリアはやや狭くなるものの、操作に迷うことはありません。
三つ目は、操作に対するフィードバックをもっと明確に行うこと。
ページをタップしても画面上に変化がない場合、「タップできない」のか「タップの力具合などのせい」なのか「タップするエリアが間違っている」のか、区別がつきません。そのため、読者=ユーザーは同じところを強くタップしてみたり、違う場所をタップしてみて画面の反応を見たり、という様々な試みをしなければならなくなります。
また、タップすることで(たまたま)ページがめくれたとしても、自分がページ上のどの位置をタップしたのかが正確にわからないことも少なくないので、「タップすればめくれる」という学習はできるものの、「どこをタップすればOKなのか」はかなり意識してユーザーが位置を見極めてタップしていないと認識・学習できません。
書籍・雑誌メタファを崩してしまうという理由から画面上にコントロールを表示しないという判断をするにしても、せめて、タップしたときにタップ有効エリアを明示(エリアの色を一瞬変化させるなど)すれば、ユーザーは「どの位置をタップすればよいのか」の学習を容易にできるようになります。
一貫性、適切なアフォーダンス、適切なフィードバック。いずれも、ユーザビリティの大原則です。
三つの解決方法をすべて採用するのが理想です。
何を、どの程度採用するかは、以下のような点も考慮し、場合によってはこれらとユーザビリティとのトレードオフとなります。
- 必要とする機能や閲覧方法
- コンテンツが必要とする画面の面積
- コンテンツへの意識集中の強化レベル(画面上にコンテンツ以外のもの、コントールやガイドが表示されることをどの程度許容するか)
- 書籍・雑誌メタファの採用レベル
現状見られるほとんどのアプリでは、こうした検討を充分にしていないようにみえます。
特にメタファの採用は、そのアプリケーションがどのような種類・性質のものかを示すと同時に、ユーザビリティに非常に大きな影響を与えますので、「何のメタファにするか」「どの程度のメタファとするか」「メタファをどのように表現するか」を非常に慎重に検討する必要があります。
