63. 画面の変化をアニメーションで表す
63. 画面の変化をアニメーションで表す
Animate Screen Transitions
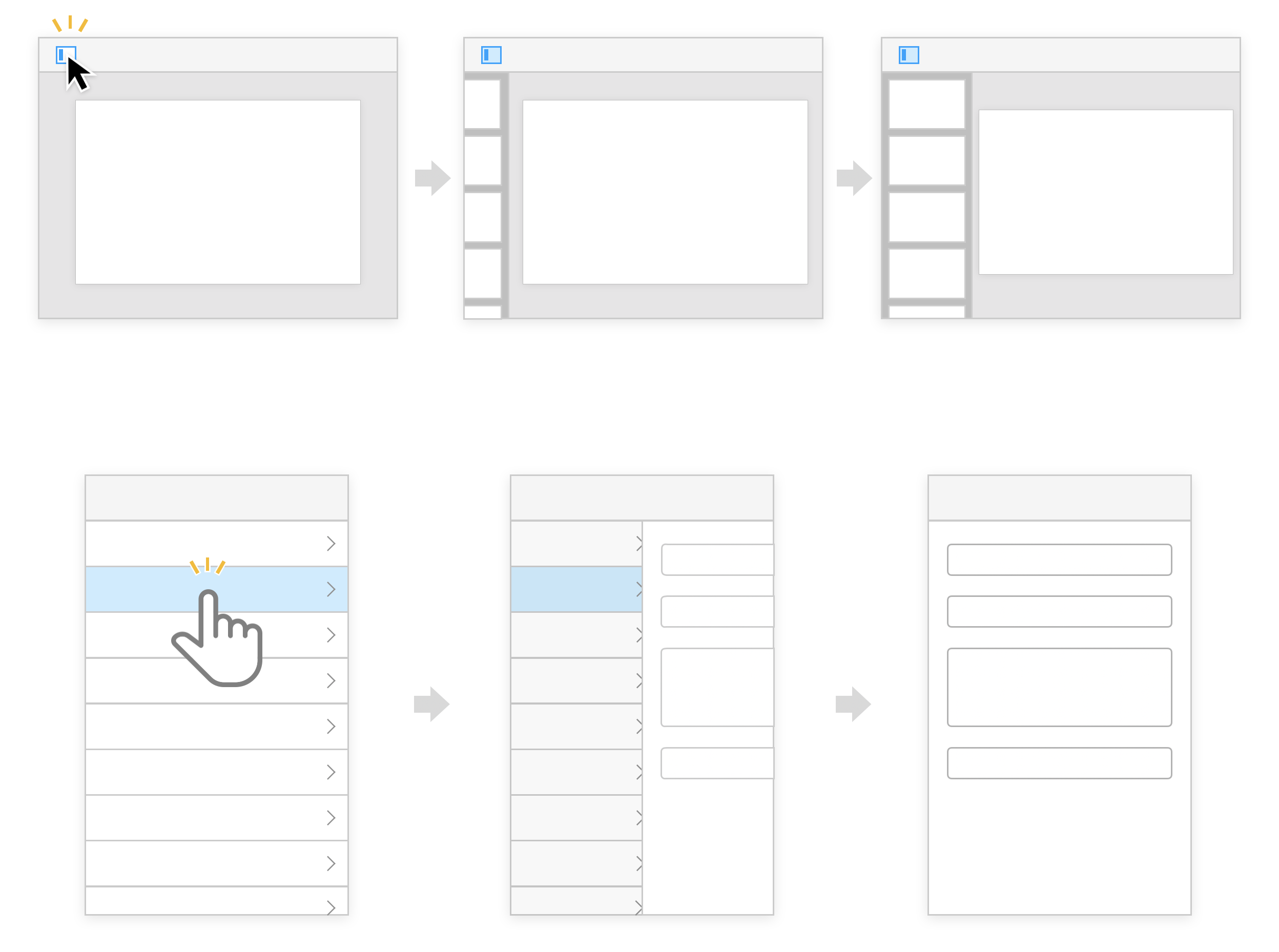
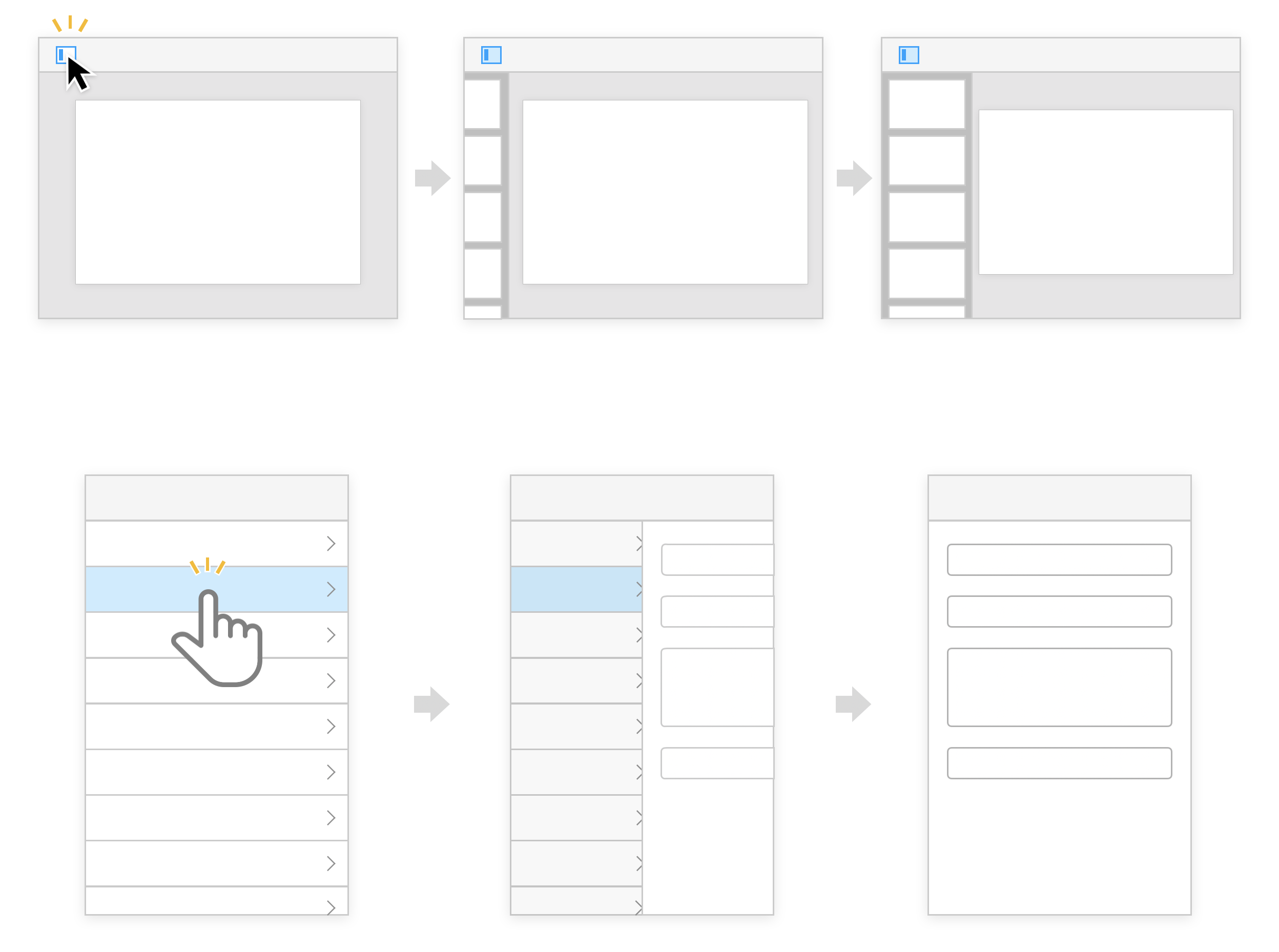
画面の広い範囲を変化させる際には、トランジションのアニメーションをつけて、状態遷移の連続性をユーザーが把握できるようにする。変化前の状態と変化後の状態の中間過程を0.1〜0.5秒程度で段階的に示す。

Animate Screen Transitions
画面の広い範囲を変化させる際には、トランジションのアニメーションをつけて、状態遷移の連続性をユーザーが把握できるようにする。変化前の状態と変化後の状態の中間過程を0.1〜0.5秒程度で段階的に示す。